WordPress Widgets
- Home
- RT-Theme 19
- Miscellaneous
- Wordpress Widgets
WordPress Widgets and RT-Theme 19.
Widgets are predefined pieces of code which produce f.e. a recent post list with thumbnails, a searchbox or whatever the widget is designed for in a sidebar.
Widgets and Sidebars.
WordPress has widgets and sidebars. Widgets need to be added to sidebars. Sidebars are area's, containers, that contain widgets. Once a widget is in a sidebar container then when that sidebar is called within a page by the visual composer widgetized sidebar element the widget will show what it is designed for at that location in that sidebar at the location where the widgetized sidebar area is inserted into the page.
WordPress has a number of default widgets and the RT-Theme 19 also comes with a number of preset widgets. Any of those widgets can be dragged into any sidebar container / location / area of your choice. Each widget can have none or one or more settings which needs to be set in order to have the widget show the result you are looking for.
Note : The more plugins you add to the wordpress system the more widgets become available.
Note : Not all will work within the theme as there can be conflicts because of (adjusted or older used versions) javascript or css classes used by the plugin developer. If this happens the plugin developer will point to the theme author and vice versa. This we can not support or help. It is simply not possible to have a premium theme, which already has loads of extra features and abilities, to have it support the more then 500.000 available plugins which there are on the market. Most of them are not even supported anymore by its developer and have become obsolete. Please check the wordpress version a plugin requires before adding this to your wordpress environment as it can damage your install.
Note : A special widget is the text widget. It can contain theme shortcodes and any valid html code or even scripts. Keep in mind that adding html or scripts can have influence on the floating sidebar script the theme uses. It might require that you will have to turn off the floating sidebar ability. We can not help this or solve this issue. It is a result of your own content added.
WordPress Widgets : how to add them?
- Go to Appearance Widgets.

- Choose a Widget click on it and choose a sidebar container / location to add it to or drag it to the sidebar location where you wish it to appear.
- There are default sidebars that are created by the theme. If you need more you have to create those by a plugin.
Stag Custom Sidebars Plugin
WPMuDev Custom Sidebars Plugin
Widgets Options Plugin - To arrange the Widgets within the sidebar, click drag and drop them into its place. You can even move them to another sidebar container area.
- To customize the Widget features, click the down arrow in the upper right corner of the widget to expand the Widget's settings / options interface and adjust its settings (if available).
- To save the Widget's settings / options click Save button below the widget. Do not forget this.
- To remove the Widget, click the Delete link below the widget and confirm the removal.
Q : How can I add a list of menu links into a sidebar by a widget?
A : Create a custom menu and use the wordpress custom menu widget (see steps below)
- Goto the wordpress Menus system and create a custom menu container. Add your menu-items to that menu container as explained in the how to Creating Navigation Menus section here in the setup assistant.
- Save the menu but do not assign it to a theme menu location.
- Go to Appearance → Widgets section
- Click on the wordpress custom menu and add it to the sidebar container of your choice.
- In the sidebar open the wordpress custom menu widget settings and select the custom menu you have just created. Save the settings !
- Go to the template builder and add that sidebar to a template at the location you want the sidebar with that widget to appear
-
Note : If you add the widget to the common sidebar that widget will appear in every page which has been set to a sidebar layout
-
Note : If you add the widget to any of the default sidebars the theme uses, then when a left or right sidebar layout is set that widget will appear in those pages/post/products/categories/portfolios that uses that sidebar area by default.
Where do we show our widget containers?
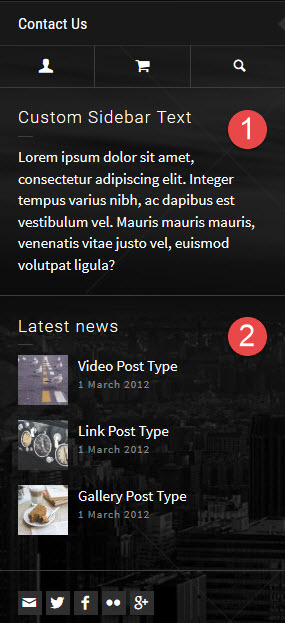
The theme has default Sidebar Container Area’s like “Sidebar for Pages”, “Sidebar for Portfolio”, “Common Sidebar” etc. They show below the menu on the left side. Where the common Sidebar is shown last.
Note : The Common sidebar will show in any page! (even when a sidebar is called by a visual composer widgetized sidebar element).
Note : The sidebars widgets container area’s can also be called in any column in a page using the visual composer and by adding the widgetized sidebar element module.
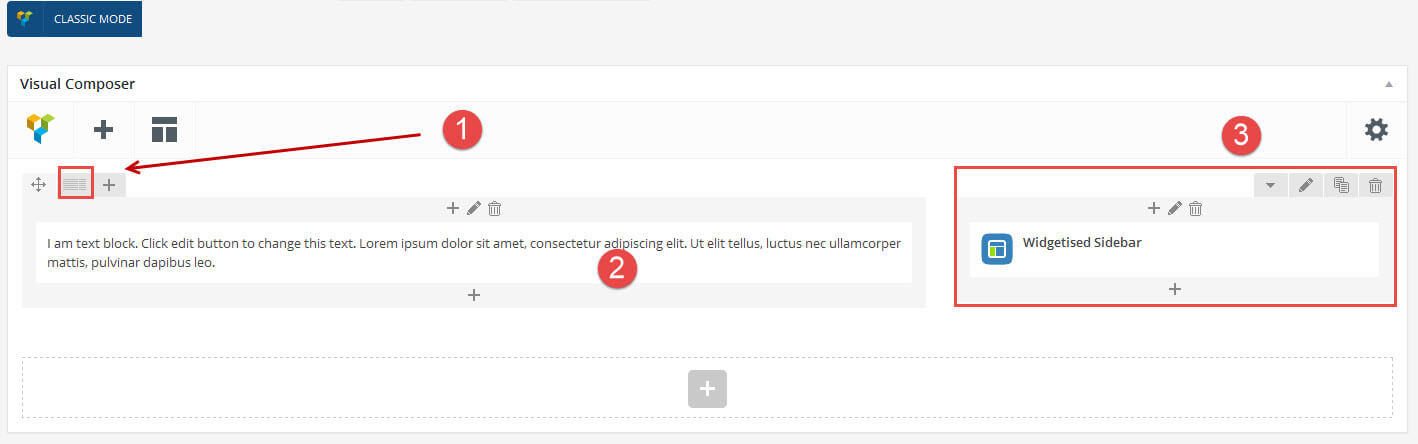
Create a sidebar in the page content for the vertical theme layout.
- Add a row and set it to a column layout
- Add the normal text content to a column
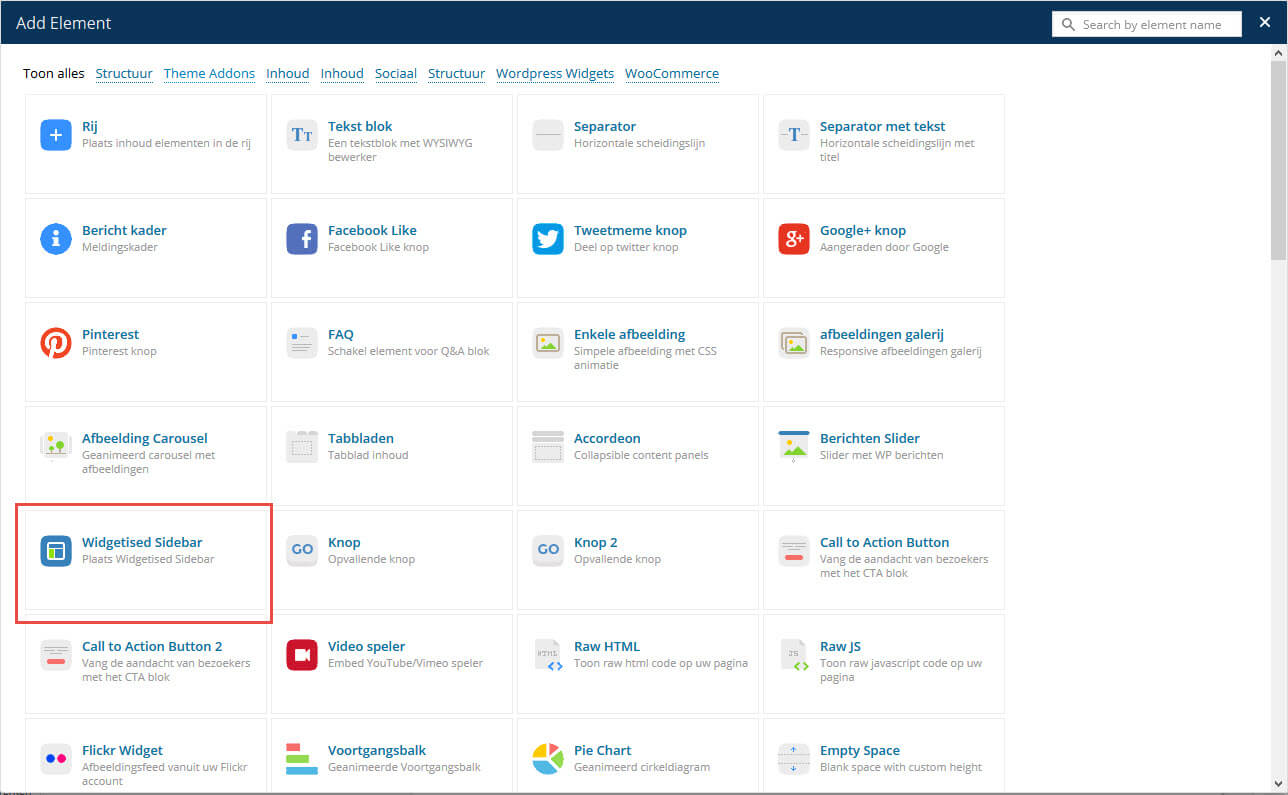
- Add a Widgetised Sidebar to a column
RT-Theme 19 predefined widgets.
The theme comes with 7 predefined widgets:
- [RT-Theme 19] Contact Info widget
- [RT-Theme 19] Flickr widget
- [RT-Theme 19] Popular Posts widget
- [RT-Theme 19] Recent Posts widget
- [RT-Theme 19] Portfolio Categories
- [RT-Theme 19] Products Categories
- [RT-Theme 19] Social media
Note : For all other predefined abilities one has to use a default WordPress Text-widget and insert one of the many available RT-Theme 19 shortcodes into the Text-widget text-area. See more on shortcodes in the setup assistant “RT-Theme 19 Shortcodes & Icons” section