RT-Theme 19 Shortcodes
- Home
- RT-Theme 19
- Miscellaneous
- RT-Theme 19 Shortcodes
Adding Shortcodes in to Content
RT-Theme 19 comes with a huge number of shortcodes that allow you to add predesigned content by shortcodes into the content area of any page. Shortcodes can also be added into text widget in a sidebar or into any text-area in any of the available modules in the template builder. When you insert a shortcode into a text-area you might be seeying something like this :
ERROR: This shortcode does not contain an email attribute!
Because it is not html code it looks a bit ackward. The shortcode gets processed once the page is viewed in the front of your website. In this example a contact form is shown at the location where that shortcode was inserted into the content.
Editor Mode
The WordPress editor has two modes : Visual Mode (in some languages called “Wysiwyg Mode”) and Text Mode (in some languages called “HTML Mode). To use the auto insert function for the shortcodes one has to use the Visual or Wysiwyg Mode of the editor.
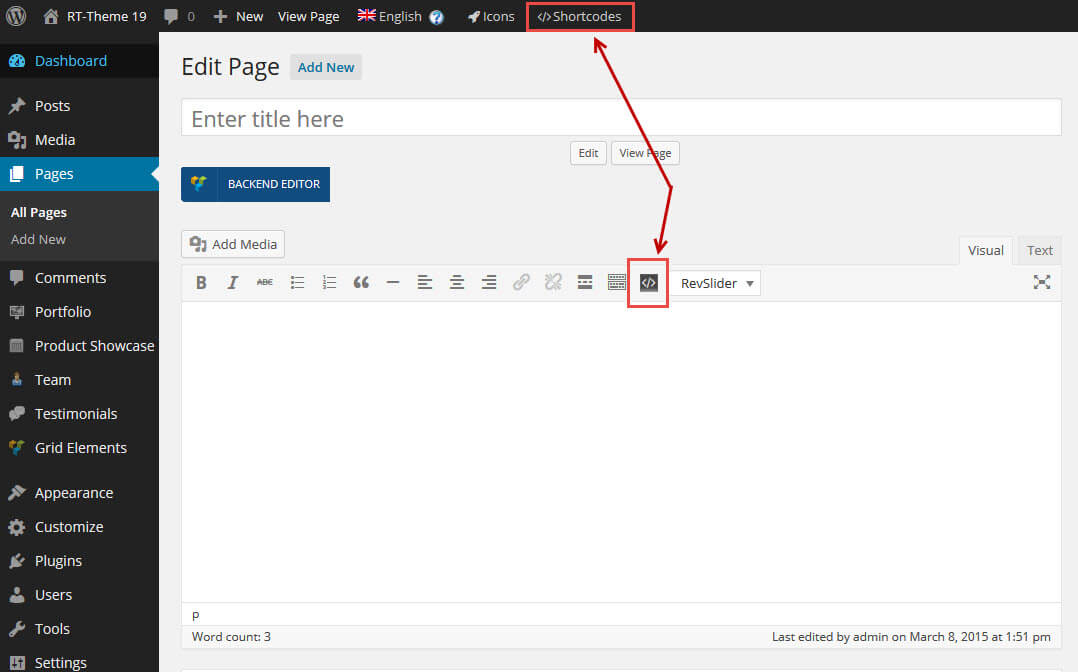
The Shortcode Popup Window / Button [</>]
There are two ways to open the shortcode generator window and insert a shortcode while the editor is in Visual mode :
- Above the editor text-area by clicking clicking on a button which looks like this : [</>].
- By clicking on the </> Shortcodes menu item in the WordPress Admin Bar
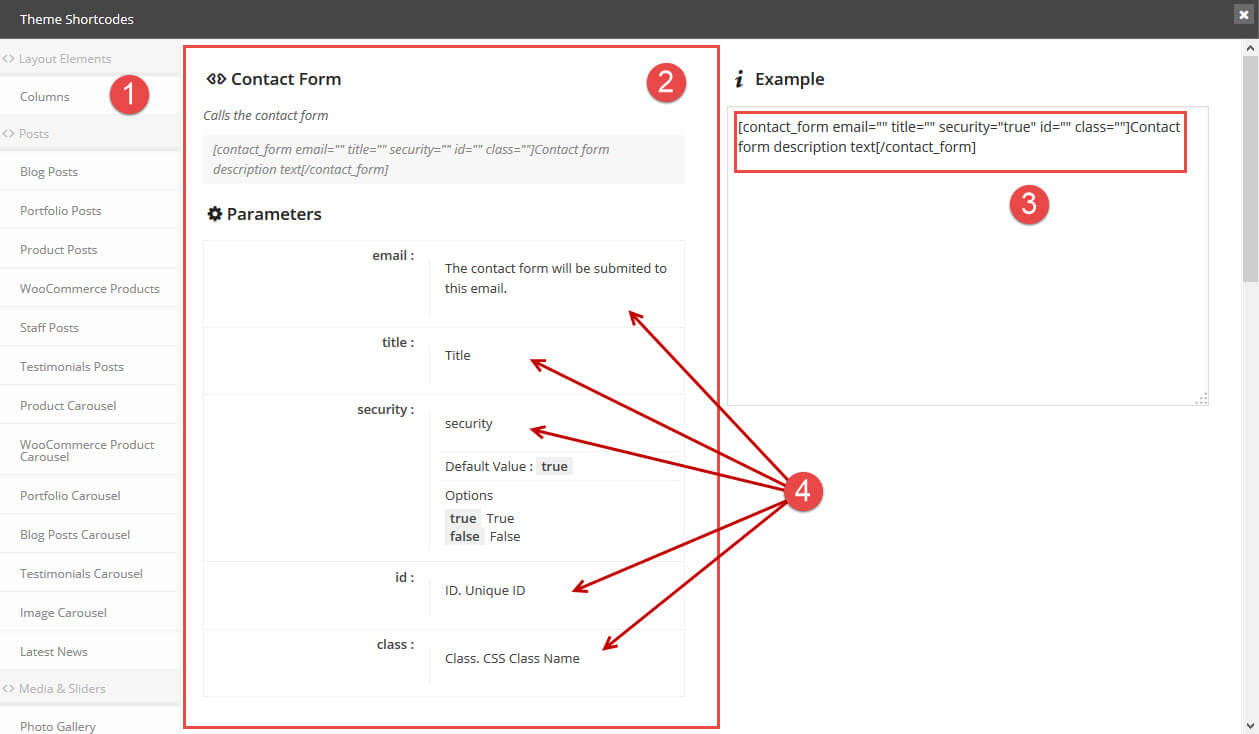
Click on one of those two buttons will open a popup window with a list of available shortcodes. The shortcode you select in that popup window will present two or three sections:
Shortcodes Explained
When you click on the shortcodes button a popup screen will appear with the following information :
- A list of available shortcodes
- One section, on the left explaining the shortcode and its parameters,
- One section on the right showing a already pregenerated shortcode, you can adjust the shortcode following the parameters as they are explained on the left. Once done adjusting select the modified shortcode, copy it and paste it into the page content, text area or text widget.
- Each of the parameters and its options. This list can be very long depending on the shortcode chozen
The already pregenerated shortcode in the top right of that window can be altered by following the explaination on the left. It is wise to adjust the variables while having that window open before hitting the shortcode insert button (see also below the icon insert help text).
The moment you copy the shortcode and close the shortcode screen you need to paste it in to a textarea at the location where you want the shortcode to be executed.
Note : You can always view the shortcodes in the popup window by clicking </> Shortcodes menu item in the WordPress Admin Bar.
Note : We do not explain every shortcode in the documentation since the shortcodes explaines it’s options by itself in the shortcode generator.
Note : Each shortcode is also available as a visual composer. The options are then available in the element settings and can be edited and resave unlimited times. This is much easier then the shortcode generator text insert method.