WordPress Menus
- Home
- BusinessLounge
- Navigations
- WordPress Menus
Using WordPress Menus
The WordPress system comes with the ability to build your own custom navigation menus. Menus are built by creating ‘containers’ in which you drag drop your menu items. The menu ‘containers’ once created and filled with menu items are set to the themes locations.
F.e. : Suppose you create a menu container called ‘My main navigation’. Once done you assign this menu to the Theme Main Navigation Location. By doing so your custom menu will be listed at that location within the theme where the main navigation is located.
Menu Subtitles
Ava supports subtitles for the Main Menu location. Subtitles are to be added in the individual menu item itself in the menu-item description field. If you don’t see the description field then while in the WordPress menu system click on the screen options just below the admin name
(top right corner of your screen) and enable the description field in the screen options. It will then become visible in the menu item to be used and filled with a subtitle.
Note : Menu Item Subtitle support is only available for the main menu container / location and only for the top level menu items. So sub level menu items will not display any subtitle, which is by design.
Note : You can use :
- the “Main Navigation Menu” container for the main navigation location,
- the “Footer Navigation Menu” container for the footer menu location,
Of course, you can create new containers with your own fancy naming and assign those to the theme menu locations. You can also assign each container to the same location. But be aware not every location supports sub level menu items as the main menu location does. Which means that the footer and top menu locations can only have top level menu items and will not display any dropdown (sub) menu items.
Mobile Navigation.
Note : Be aware that the mobile navigation is different than the one you see on your computer while resizing the browser window.
Q : Where is the WordPress Menus??
A : Go to Appearance → section tab → Menus
Q : How can I build a navigation menu?
A: See steps below
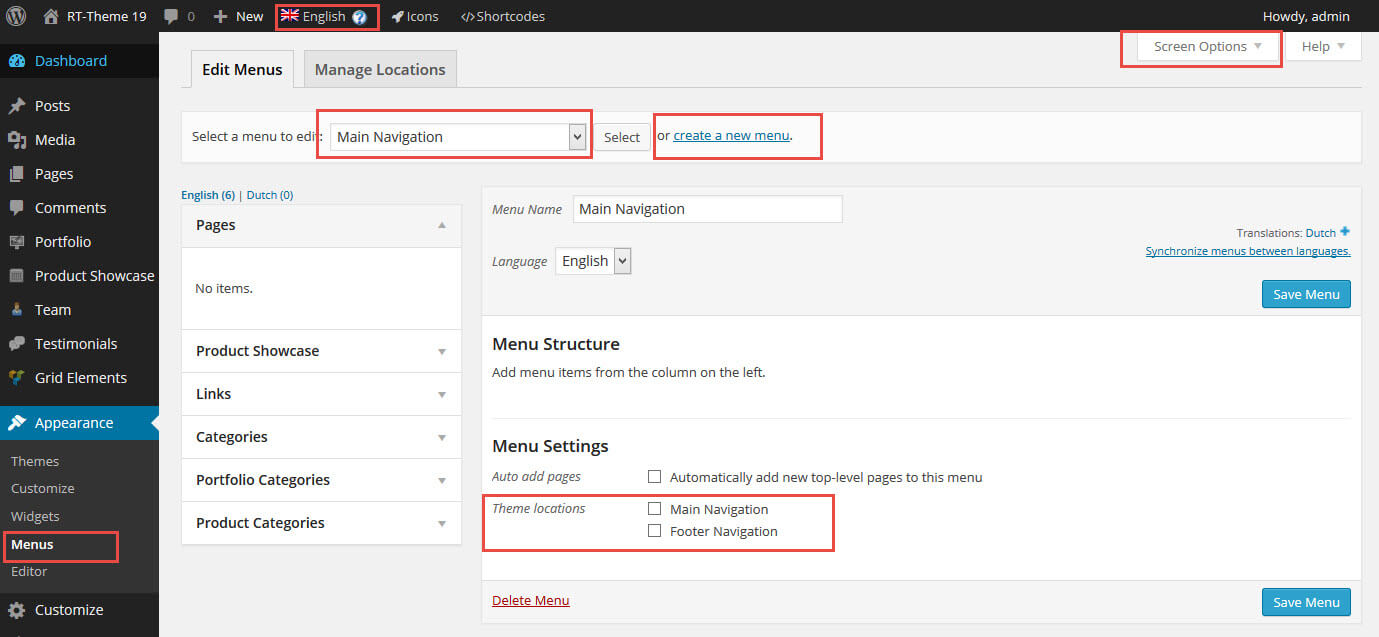
- Click on the edit menu tab in the WordPress menu system and select the “Main Navigation Menu” from the drop-down list and click the select button.
- You can also create a new menu container in that same tab by clicking on the ‘create a new menu’ link on the right side of the menu select button.
- The menu system is divided into two sections. On the left, you see all your pages, posts, products, categories, portfolio items. On the right section, you see the custom menu container with your menu items.
- Drag the pages, posts, categories etc into the menu container or select them and click on the add to the menu button. You will notice they appear as a list of menu items in the second section, the actual menu container.
- Each menu item has settings which can be adjusted. You can change the navigation label, the title attribute (this is what you see when you hover the menu item and which is very good for SEO to use), the description, and even add your own classes to f.e. target that specific menu item by that class by the use of custom CSS (for experienced users).
- If you don’t see all of the just mentioned menu item settings enable them in the screen options below the admin name.
- The listed menu items in the menu container can be rearranged by dragging and dropping. You can also make them a sub-level menu item by dragging them to the right below another menu item and releasing (dropping) them.
- Drag and Move the menu items within the list and thus create your menu system.
- Below the Menu items in the menu container the theme locations are listed. Make sure you select the location for the menu you are creating. This will be the location where the menu will show in the front of your website. You need to select and set this in order to display your menu in that location.!!
- Click “Save Menu” button to save your just designed and created the menu and visit the front of your website to see the result.
Q : How can I add an icon and or subtitle to the menu item?
A: See steps below
- For the icon : In the menu item click with the mouse in the class field, a popup will appear with available icons. Select the icon of your choice.
- For the Subtitle : Type any text in the Description field
Note : If you don’t see these fields enable them in the screen options while in the menu system. See image below.
Q : I do not see (Portfolio / Product / Post) Categories in the menu system to add to my menu. How can I make them visible?
A : See steps below
- Click on “Screen Options” tab just below the admin name while you are working in the WordPress menu system.

- Make sure within the screen options the post, product, and portfolio categories are selected (enabled) to have those categories listed and thus available on the left side of the menu system. Once enabled you can add them to your menu container.
Q : How can I add a “Home Page” or a Custom link?
A : See steps below
- Use the “Links” box on the left side. Click on it to open its options.
- Type your (home page) URL in the URL field.
- Type “Home Page” or anything Label text that you want to call your (home) page in the “Link Text” field.
- Click “Add to Menu” button.
- Go to the newly added link menu item in the menu container and drag it to its place and adjust its settings (optional).
- Do not forget to save the menu !
Q : Is there a video on this?
A : See steps below
There are many good videos available on youtube. Go to youtube.com and search for ‘WordPress 3.0 menu system’. Watch some of those great video’s and discover how the menu system works.