Creating a Blog Listing page
- Home
- RT-Theme 19
- Blog List / Post
- Creating a Blog Listing page
Setting a Blog Listing Page in RT-Theme 19.
The RT-Theme 19 is a very porwerfull theme. One can set a static blog page, or one can create a page with a blog list module (and of course other modules).
1) Setting a Blog Listing Page with a static blog page.
This is easy.
-
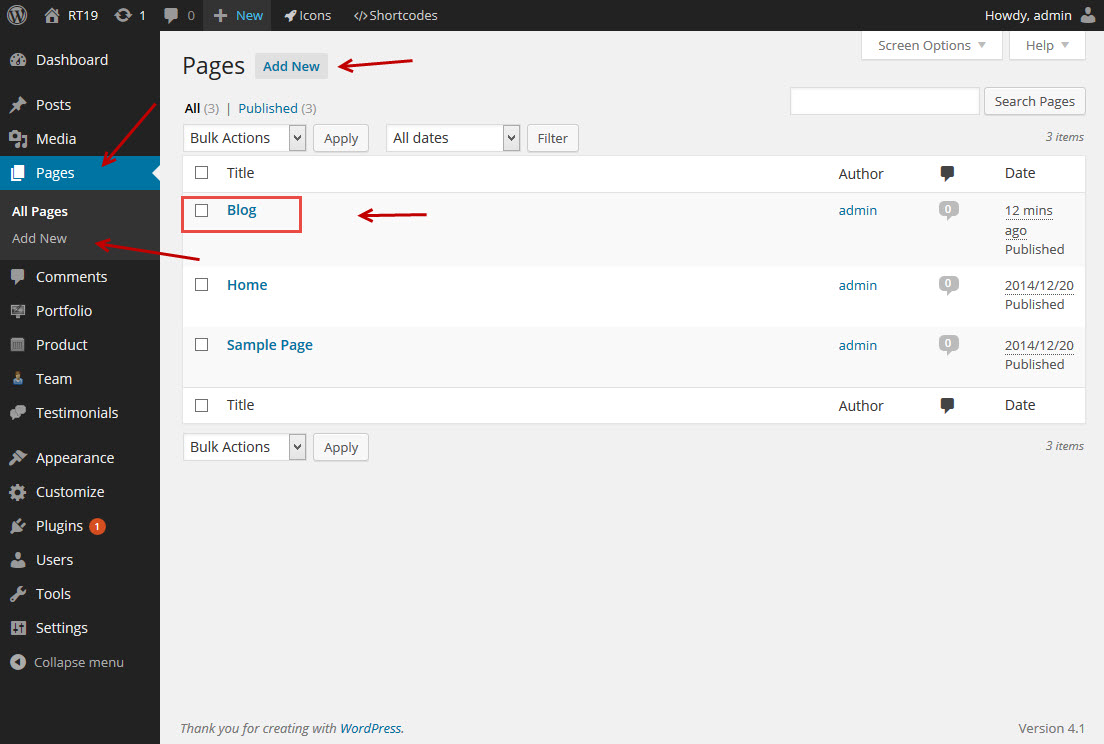
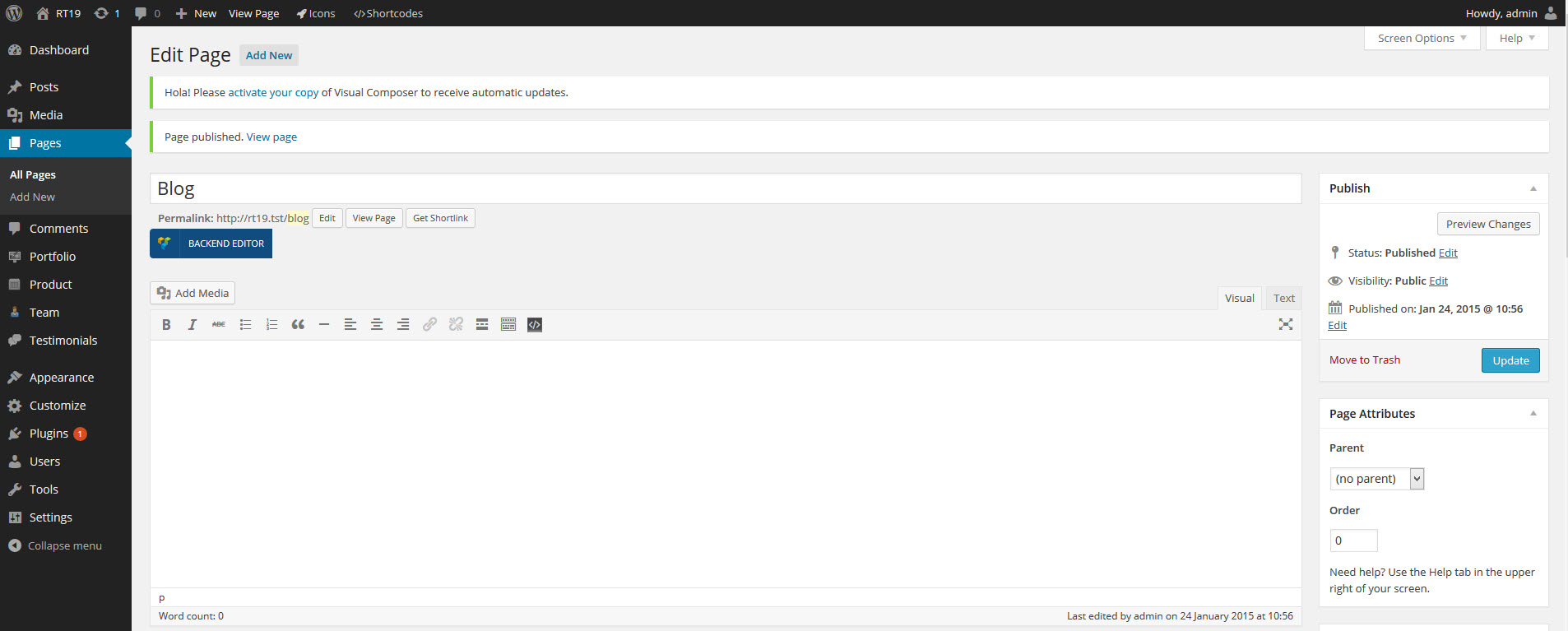
Go to the wordpress pages sections and create a page called f.e. Blog.
-
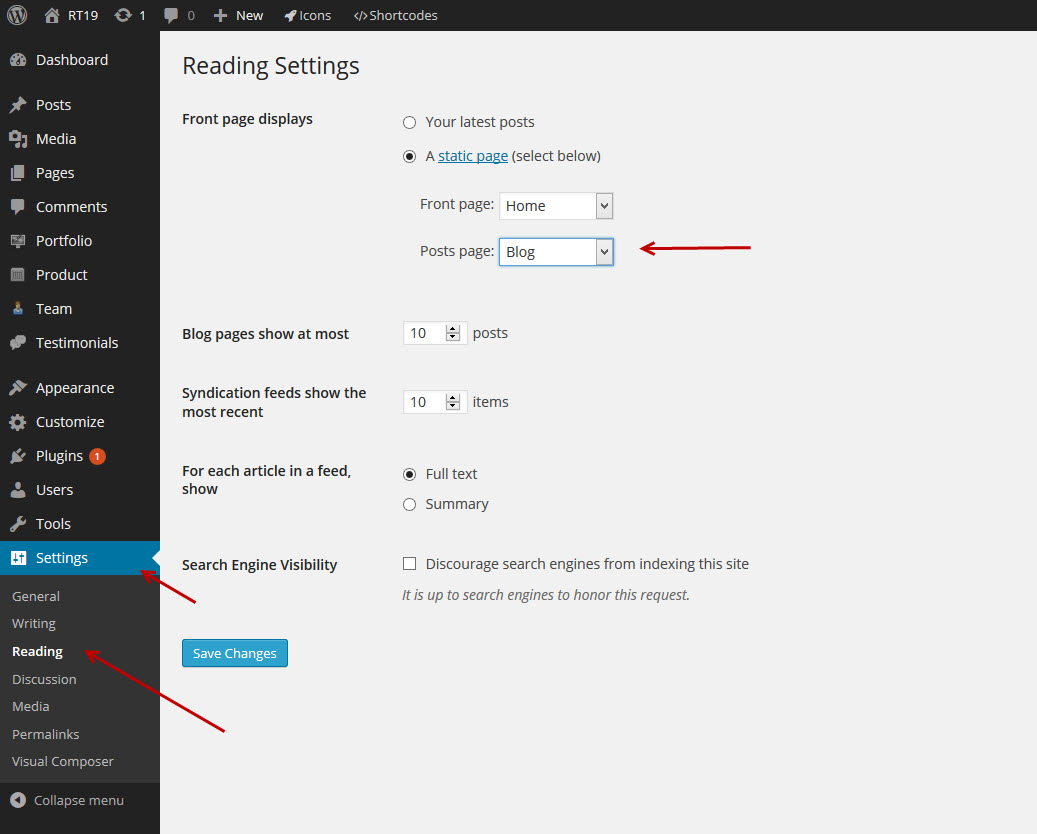
Goto the wordpress Reading Settings and set that page as your blog page.
-
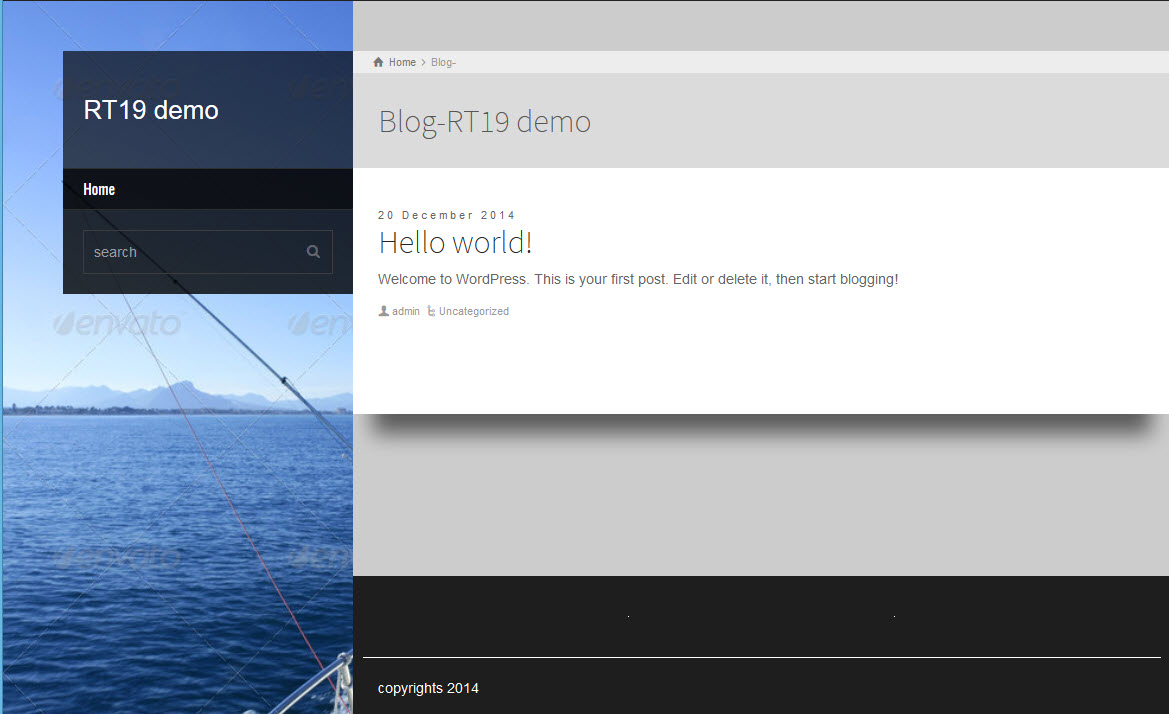
View the page and if all done correctly you will see this:
2) Creating A Page as your Blog Listing Page using the visual composer.
Any page can be set as your Blog Listing Page. You can create multiple Blog Listing Pages each showing a list of posts from different categories by the use of the visual composer and the blog list element.
This is more advanced and has different and more steps then the static blog listing page.
-
Create a page called blog.
-
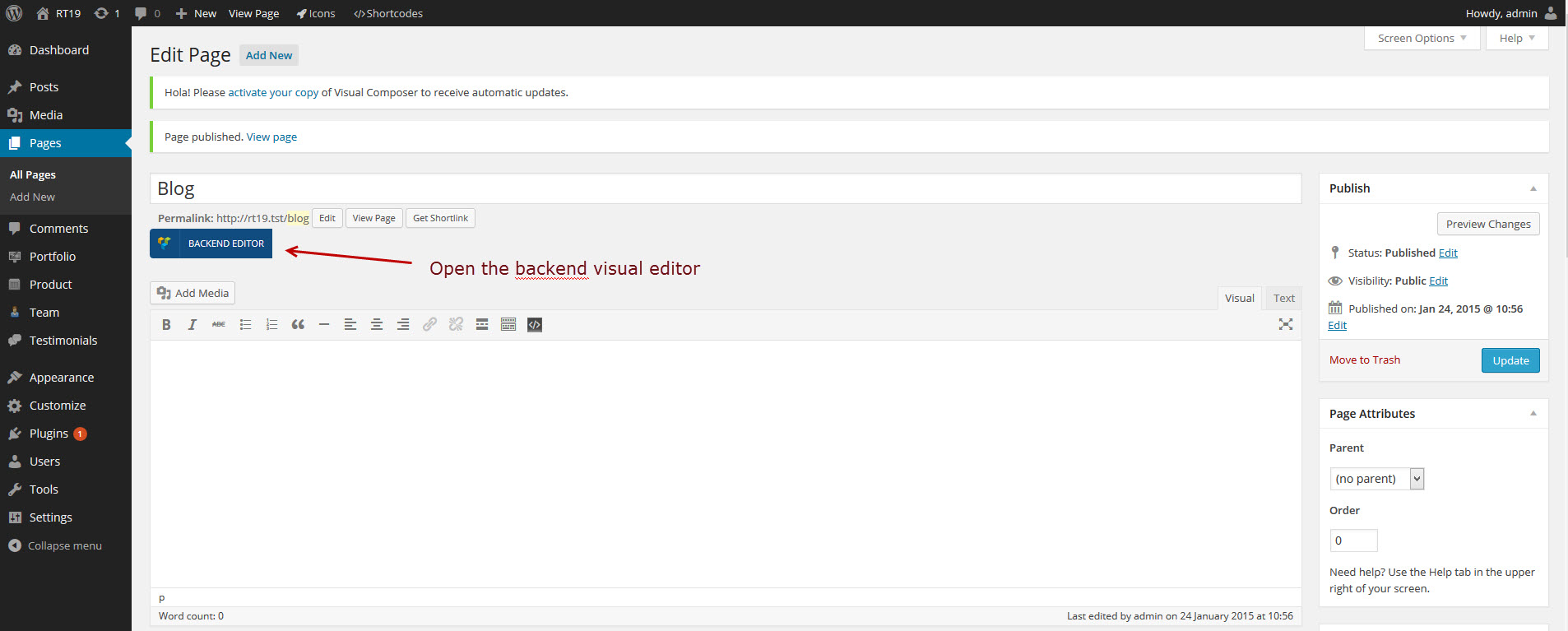
Open the page and switch to visual composer design mode.
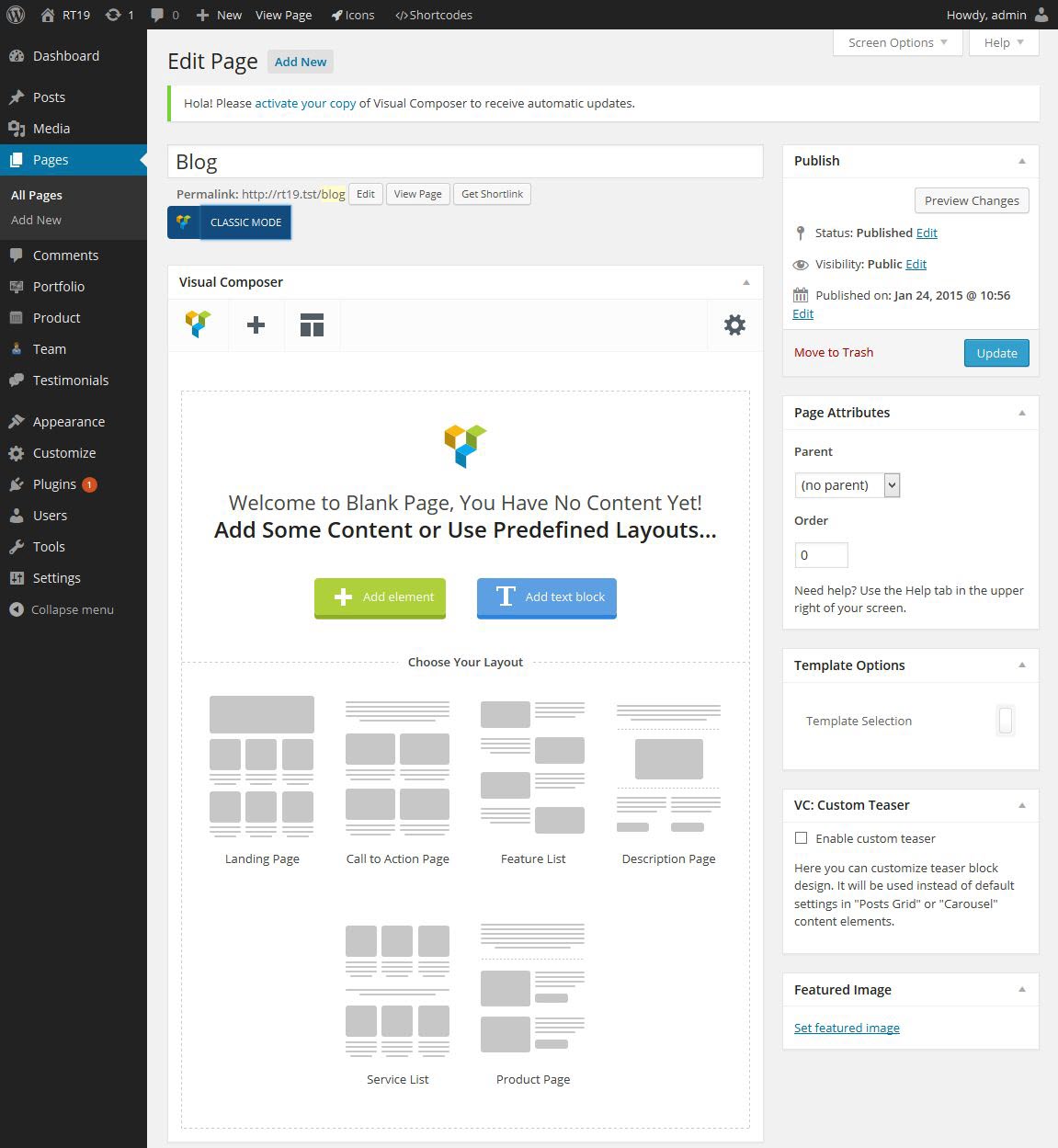
You will see something like this.
-
Click on add element:
-
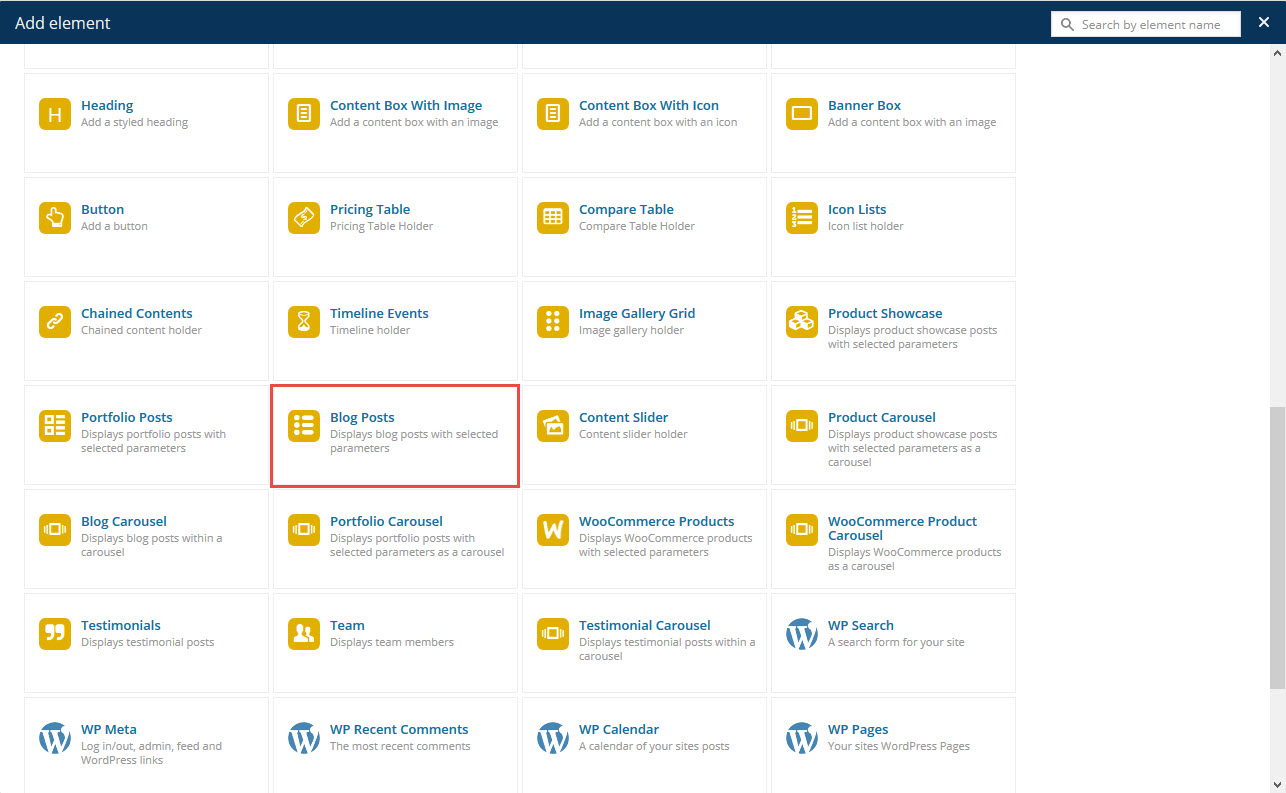
Then in the popup window choose the Rt Blog Post Element.
-
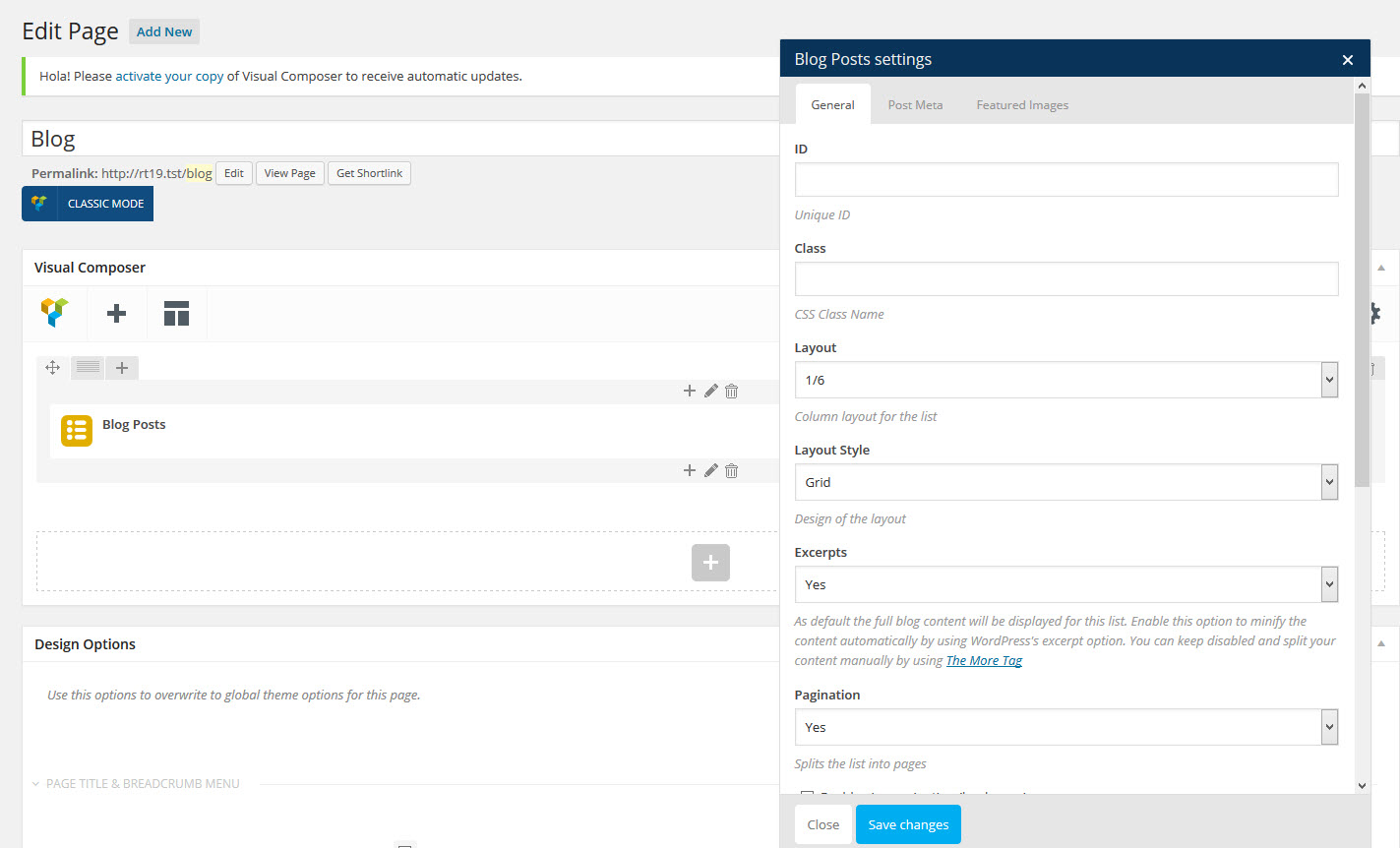
After Choosing That element a new window will popup with settings you can adjust for the chozen element.
Adjust the settings the way you want you blog list to be and save the settings.
-
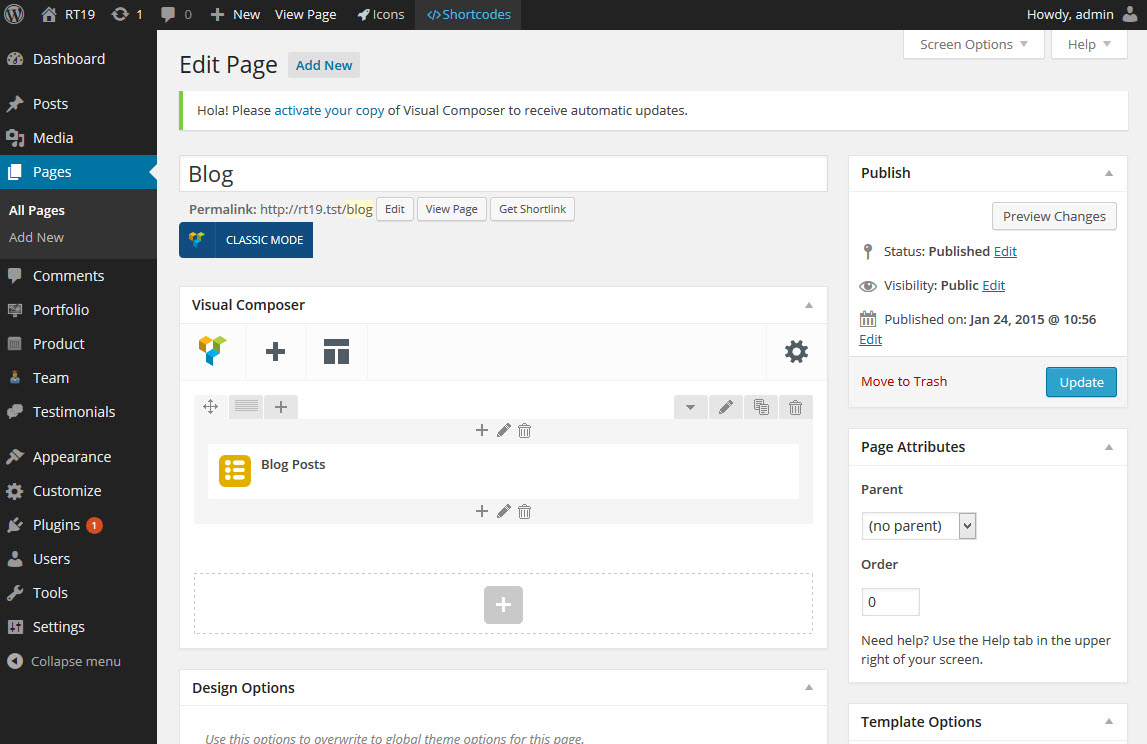
You will return to the visual page mode editor and will see something that looks like this.
-
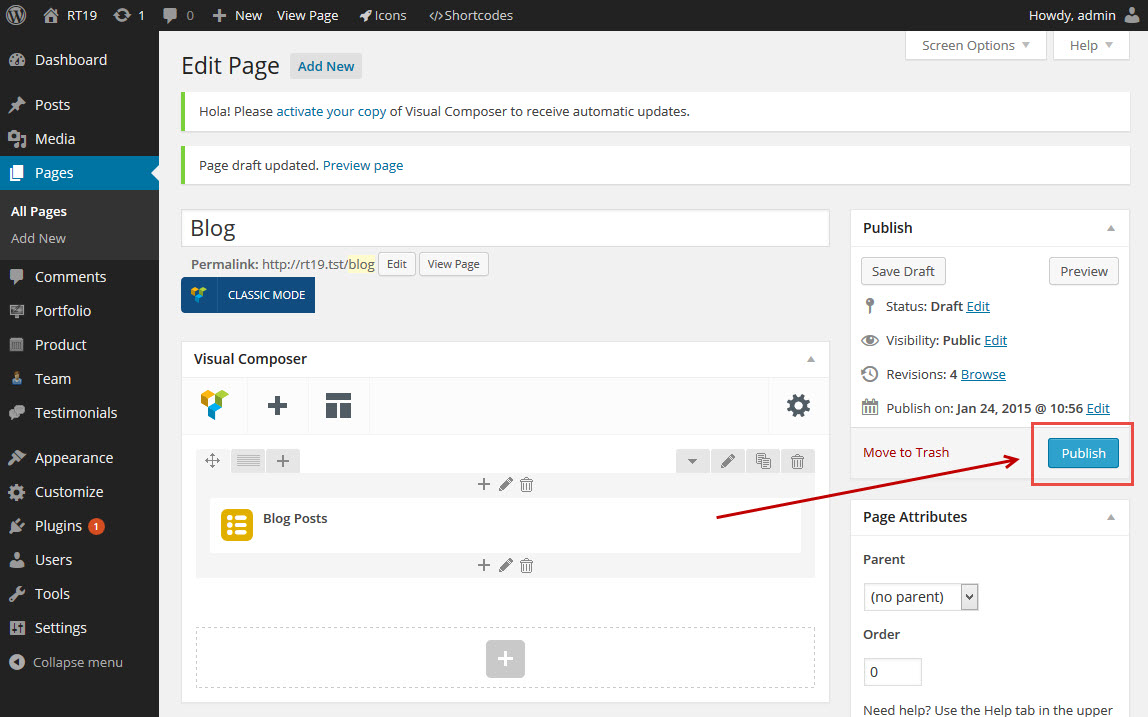
Now Publish the page, add the page to your menu and view the result in the front of your website. It will look exactly as you designed it.
-
The result will be like this:
3) Creating a Page as a Blog Listing Page using the RT Blog Shortcode.
Any page can be set as your Blog Listing Page. You can create multiple Blog Listing Pages each showing a list of posts from different categories by the use of the RT-Theme 19 blog list shortcode.
This is a little bit more advanced and has different and more steps then the static blog listing page.
-
Create a page called blog.
-
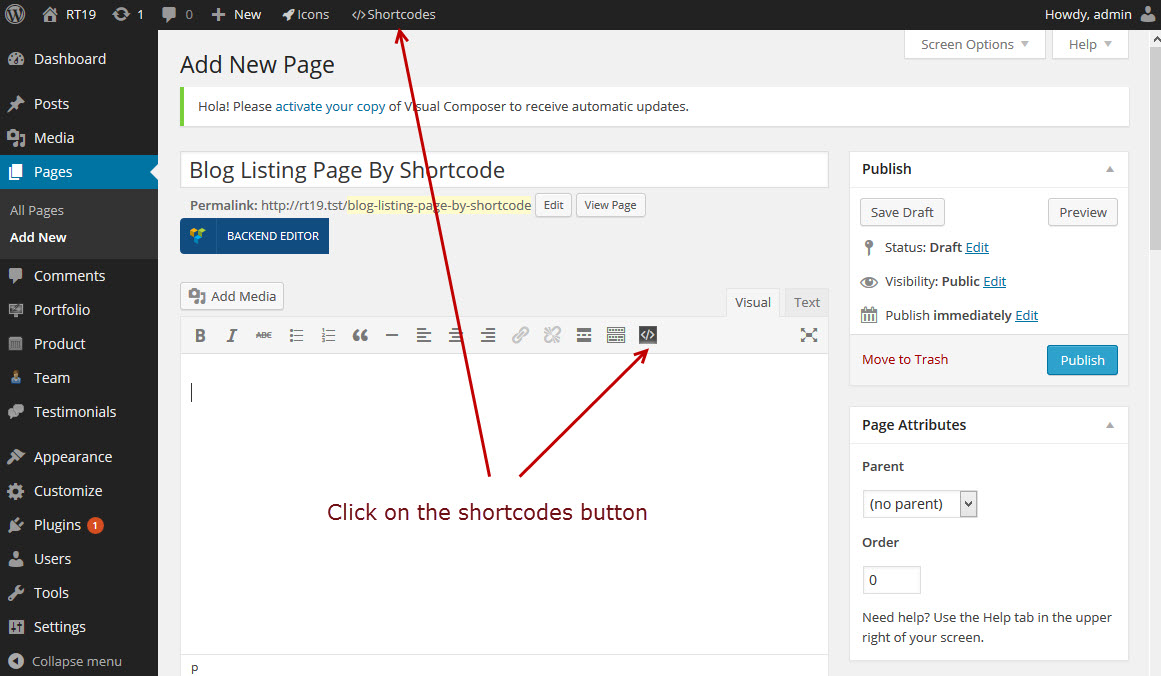
Now instead of switching to the visual composer just click on the shortcodes button.
-
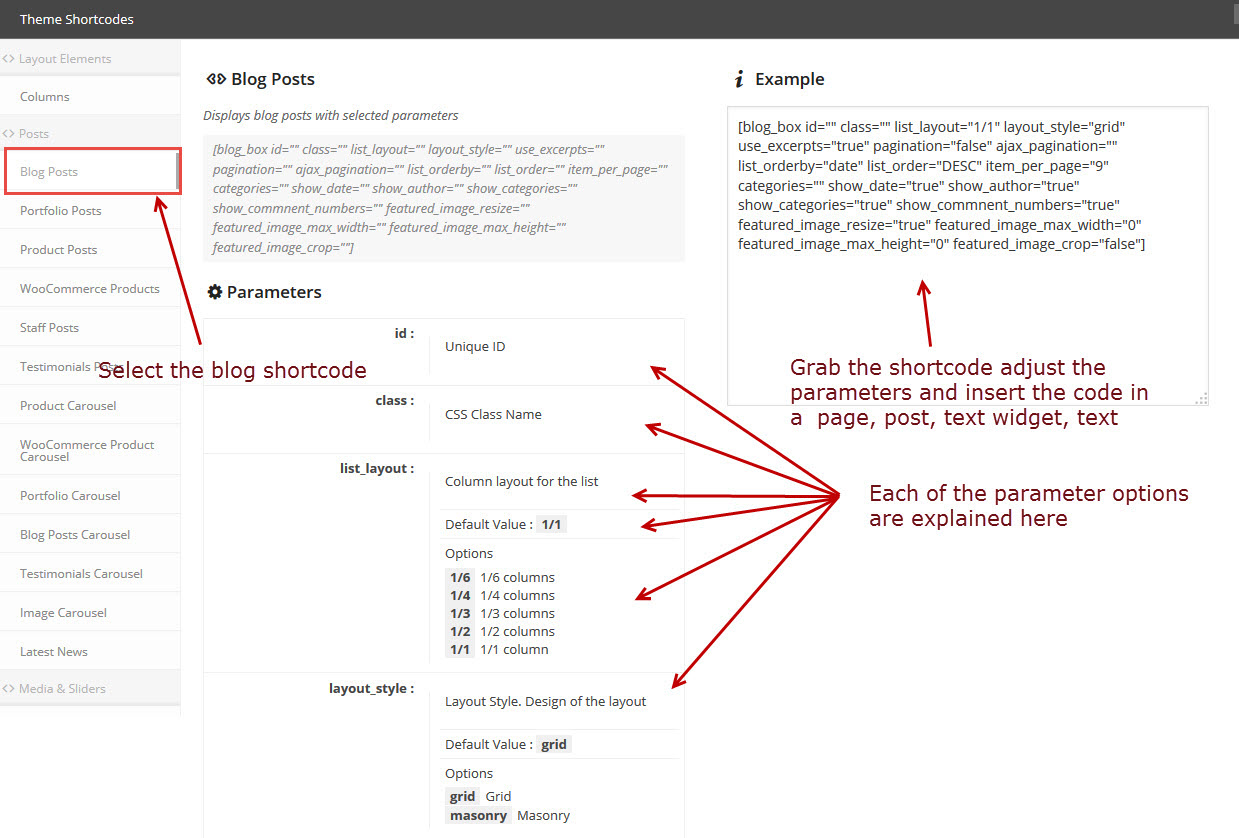
A Window wil popup with the available shortcodes and you need to select the blog shortcode
Note : There are more parameters to adjust then you can see in the above image.
-
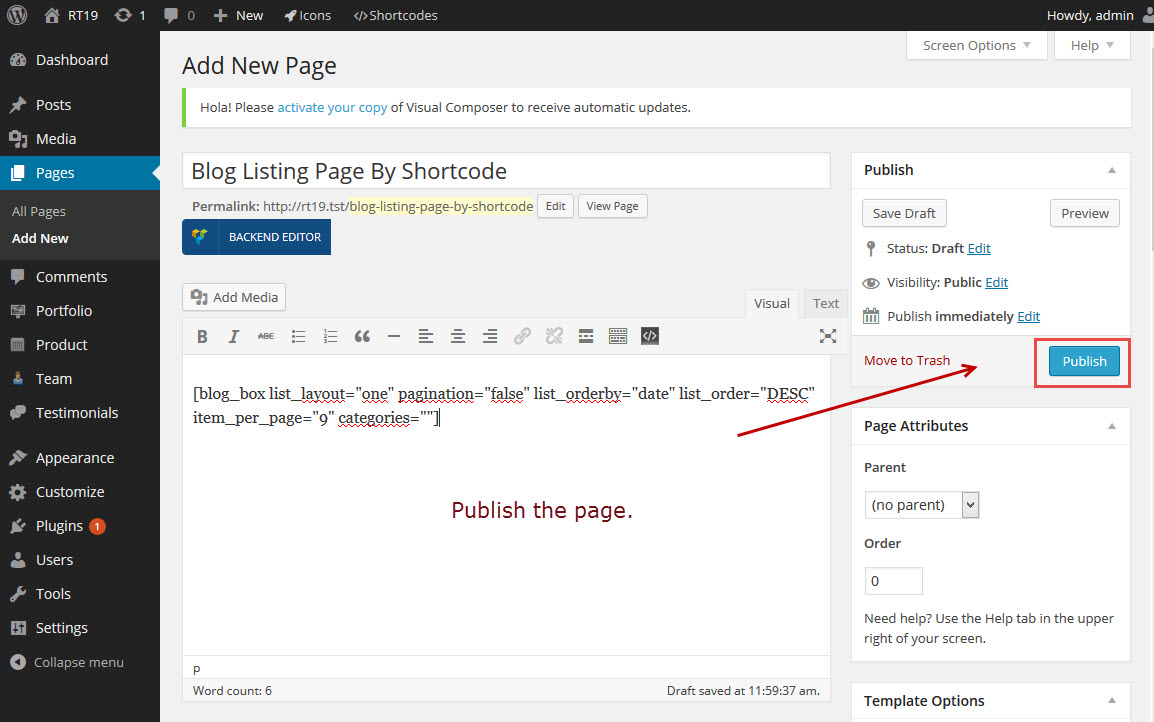
Adjust the settings in the blog shortcode popup window and copy and paste the shortcode into the page (adjust the shortcode to you need following the explainative text in the shortcode dialog popup). It will more or less look like this after inserting the code.
Note : You can still manually adjust the settings for the shortcode in the texteditor.
-
Now Publish the page, add the page to your menu and view the result in the front of your website. It will look exactly as you designed it.
-
The result will be like this: