Widgets
- Home
- RT-Theme 19
- Theme Customizer
- Widgets
RT-Theme 19 Widgets.
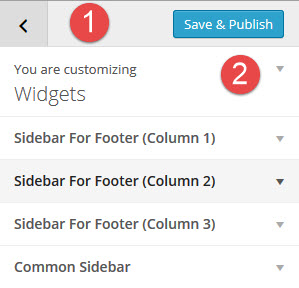
The Widgets options menu looks like this:
-
Use the left arrow to get back to the upper parent settings menu item.
-
Use the Save and Publish button to save your changes made in the settings.
In the Widgets options you can add widgets to 4 of the default widgets container areas that are created by the theme.
- Sidebar for Footer (Column 1)
- Sidebar for Footer (Column 2)
- Sidebar for Footer (Column 3)
- Common Sidebar
Note : There are only these 4 widgets containers that can be set and adjusted in the customizer.
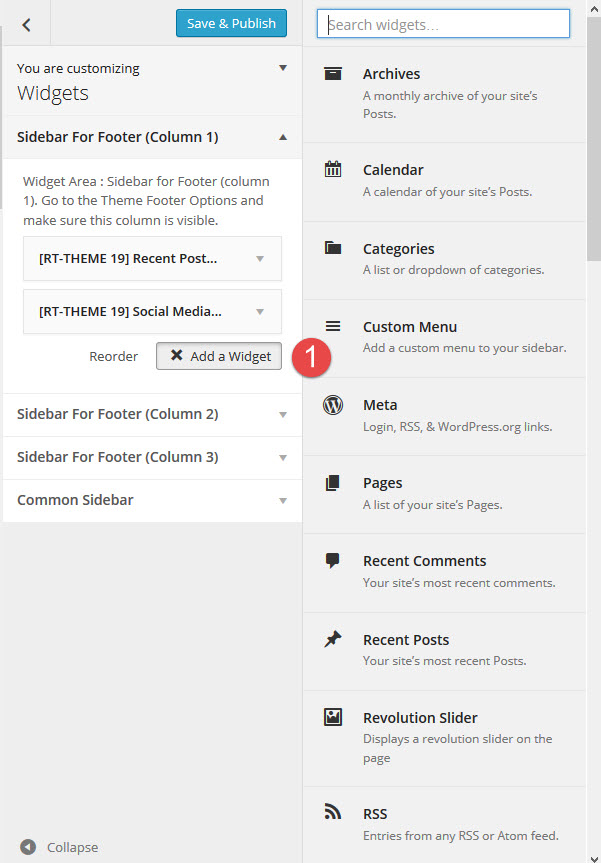
How To Add Widgets in the customizer?
To add widgets in the customizer click the “Add A Widget”button. You will notice that the list of widgets will appear on the rightside if that button and you can search for a certain widgets or if its already visible select it.
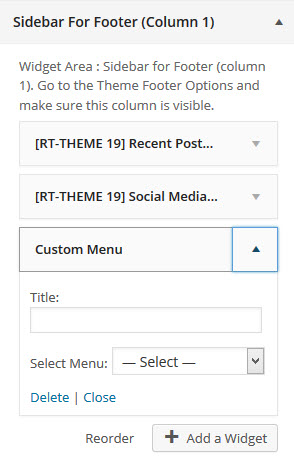
The moment you select a widget it will be added to the container you started the adding widget process from and the options to be set for that widget will become visible. Set the options as you want the widget to behave itself.
Once done you can save the settings in the customizer.
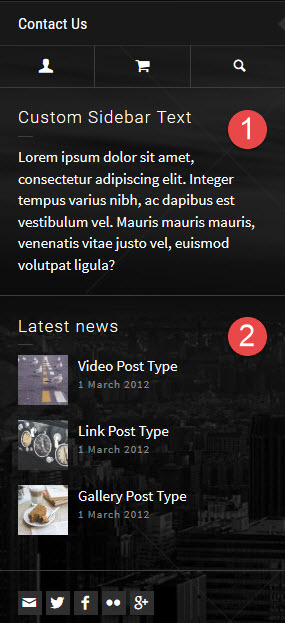
Where do we show our widget containers?
The theme has default Sidebar Container Area’s like “Sidebar for Pages”, “Sidebar for Portfolio”, “Common Sidebar” etc. They show below the menu on the left side. Where the common Sidebar is shown last.
Note : The Common sidebar will show in any page! (even when a sidebar is called by a visual composer widgetized sidebar element).
Note : The sidebars widgets container area’s can also be called in any column in a page using the visual composer and by adding the widgetized sidebar element module.
A page sidebar example.
- The Sidebar for pages
- The Common Sidebar
Create widgets containers and add widgets to it in the wordpress appearance widgets section.
For creating new widget containers / area’s you need a plugin:
Stag Custom Sidebars Plugin
WPMuDev Custom Sidebars Plugin
Once you created a new container you can add your widgets by use of the wordpress appearance widgets settings. You can simply drag and drop the widgets into a container you created. Please visit youtube on how that works : Youtube WordPress Widgets tutorials
How To Create a Page with a Sidebar in the content Area?
To create a page with a sidebar you need to :
- f.e. create a sidebar container in the widgets area by the use of one of the above plugins. Consult their documentation on how they work.
- Drag widgets into the container so the sidebar area has content
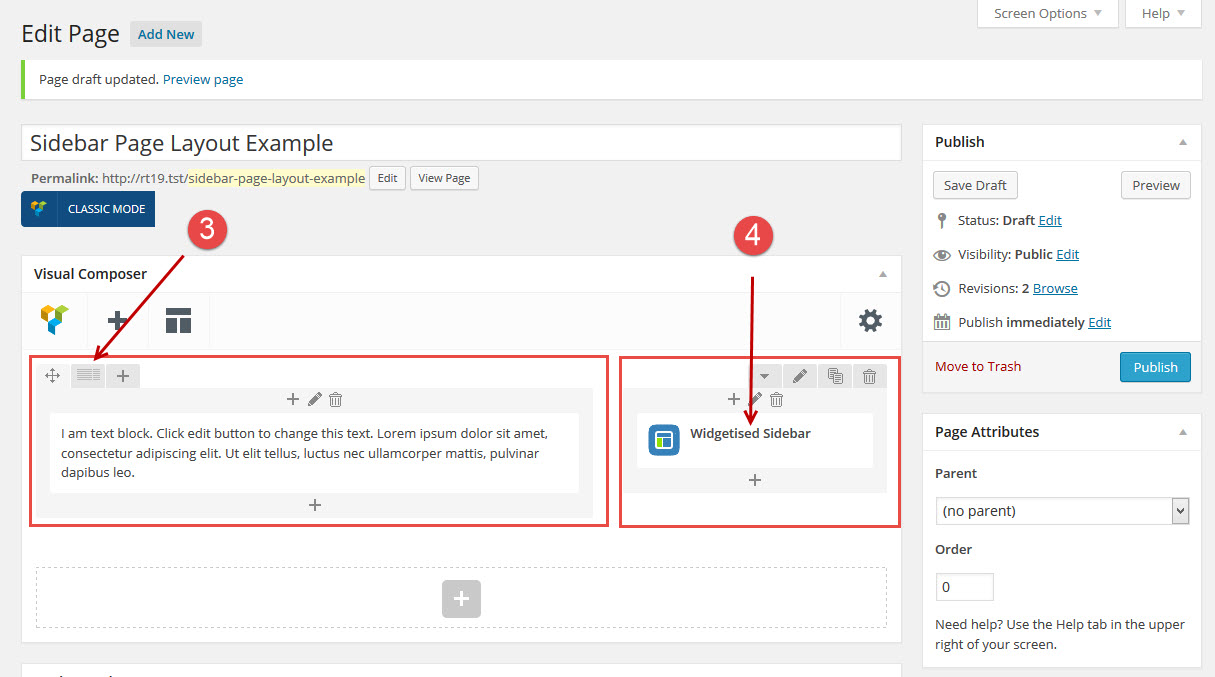
- Create a page and in the visual composer adjust the content area to a columns layout. f.e. 2.3 and 1.3
- In the 2/3 column you insert a text block or whatever content you want to add
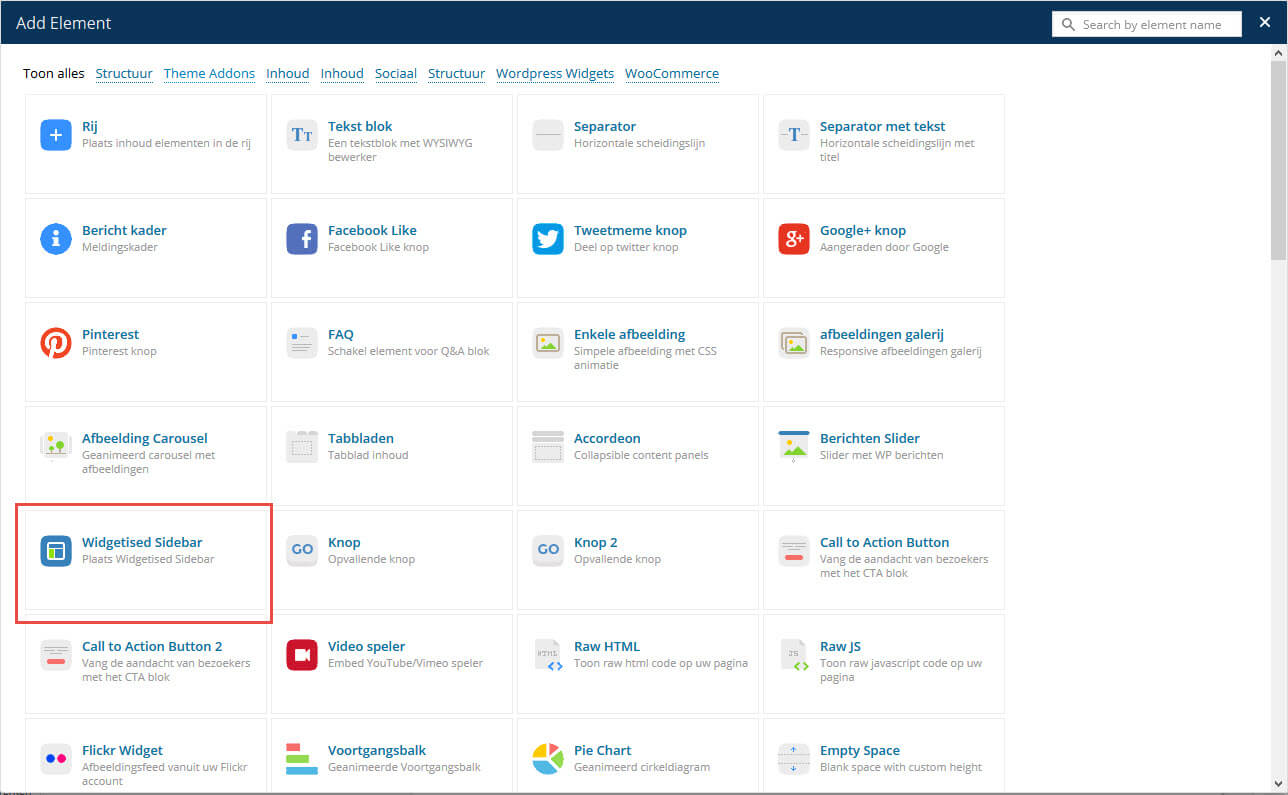
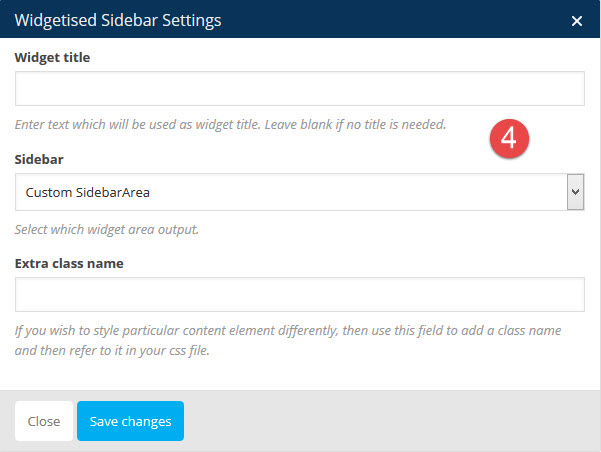
- in the 1/3 column you insert a widgetized sidebar