
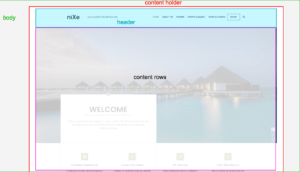
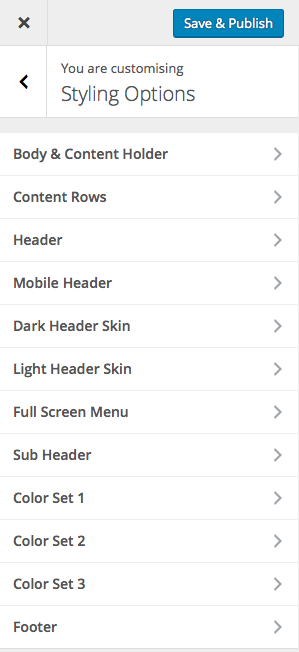
- Body & Content Holder: You can change several settings for the body and the content holder. These settings are global and there are same settings available for each page/post. Note that the page body will only be visible if you have a wide screen resolution (> 1300px) and “Content Holder Style” is boxed.
- Header: This part will allow you to customize the header bar that includes the logo and the navigation bar of your website.
- Mobile Header: This color used for the header for small screens which is possibly a mobile device such as mobile phone, tablets.

- Dark / Light Header Skins:
There are two color set available for the header. Each color set contains same variables for the header such as text, border, navigation item colors etc. We have created one with darker colors to be used with a darker logo images on a light background and the other one with light colors on a dark colored background. There are also two logo sets available with the same logic that linked to these color sets. For example, we’ve used the light header skin for this page http://nixe-demo1.rtthemes.com/home-page-4/ but we customized header background color of the page as transparent inside the page design options individually since it is overlapped on a darker slider image. When you scroll down, the page “sticky header” picks up the dark color set on a white header background. Use header skins to;- Customize menu colors
- Customize sub menu colors
- Header line colors
- Header font colors
- Full Screen Menu: Use the color set to customize colors of the fullscreen menu that also contains the search form.

- Sub Header: Sub header is the part that contains the page title and the breadcrumb menu of a page.
- This part will allow you to customize every color of the main navigation.
- Shortcut Buttons: This part is refers the icons where top right on the page. You can enable/disable those icons and change their styles.
- Section Navigation Bar: This is the top numbered navigation bar where you can see in a single product page ( see: http://rttheme20.rtthemes.com/product-details/product-with-multiple-images/ )
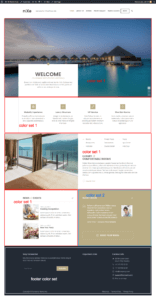
- Color Sets:

Color sets are used to for content rows or columns. These are color schemes that allows you create a different look for your each content blocks. There are three of them available. The first one is the default color set of the theme. You are able to select a color set for a row or column when you editing a page by using Visual Composer.Note : When different color schemes are selected for nested rows and columns, the results may not be what you expect it to be because of the order of loading of the scheme in the css files. Basically it will follow the order of the scheme list to overwrite the one before. So loading a preset Color Set 1 into a Color Set 3 might not work as the Color Set 1 is loaded before the 3.
- Footer: Customize the footer area