Styling Options
- Home
- NaturaLife
- Theme Customizer
- Styling Options
Body
You can change several settings for the body. These settings are global and there are same settings available for each page/post. Note: The page body will only be visible when a content row / section width is not full width or has a transparent background. Remember the Color Set 1 is the default color set of the theme and it has a background color option, too. To apply a global background for all pages including categories, portfolio etc., you can give a transparent color to Color Set 1’s background to make the body background visible in fullwidth pages.
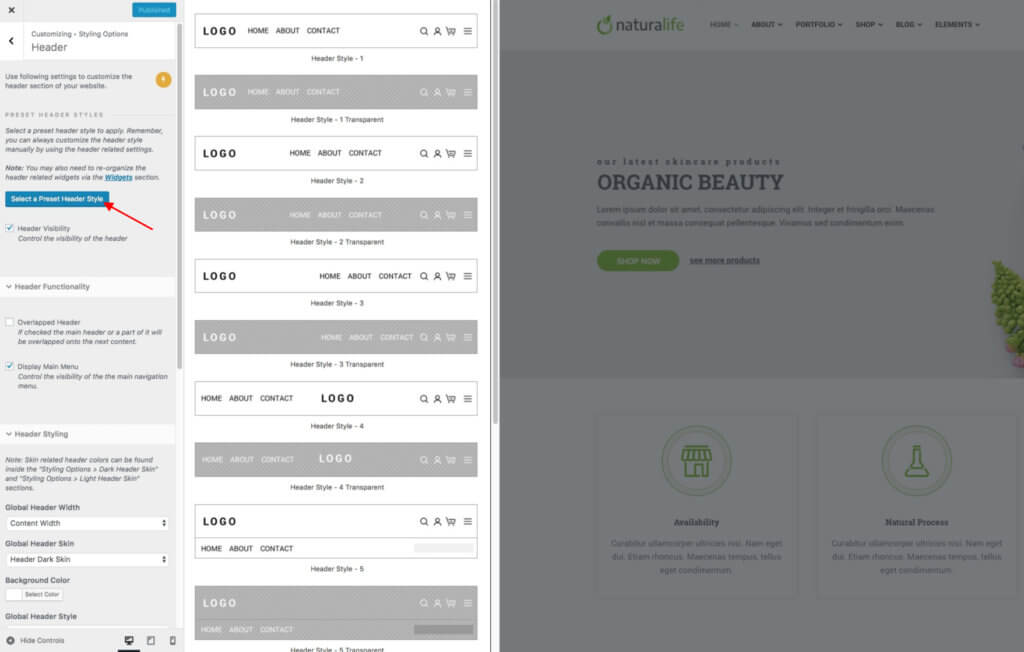
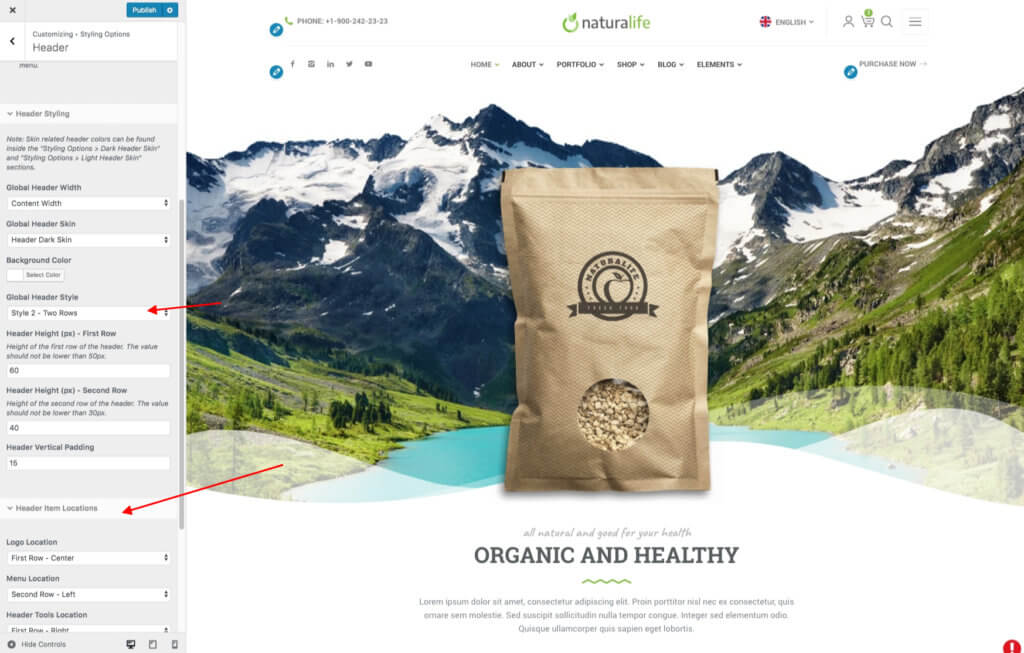
Header
This part will allow you to customize the header bar that includes the logo and the navigation bar of your website.


Mobile Header
This color set used for the header for small screens which is possibly a mobile device such as mobile phone, tablets.
Dark / Light Header Skins
There are two color sets available for the header. Each color set contains same variables for the header such as text, border, navigation item colors etc. We have created one with darker colors to be used with a darker logo image on a light background and the other one with light colors on a dark colored background. There are also two logo sets available with the same logic that linked to these color sets.
Side Panel
Use the color set to customize colors of the side panel that also contains the mobile menu.
Sub Header
Sub header is the part that contains the page title and the breadcrumb menu of a page.
Header Tools
This part is referring the icons where the top right of the page. You can enable/disable those icons and change their styles.
Color Sets
Color sets are used to for content rows or columns. These are color schemes that allow you create a different look for your each content blocks. There are three of them available. The first one is the default color set of the theme. You are able to select a color set for a row or column or some modules like portfolio posts / carousels when you editing a page by using Elementor.
Note : When different color schemes are selected for nested rows and columns, the results may not be what you expect it to be because of the order of loading of the scheme in the CSS files. Basically, it will follow the order of the scheme list to overwrite the one before. So loading a preset Color Set 1 into a Color Set 3 might not work as the Color Set 1 is loaded before the 3.
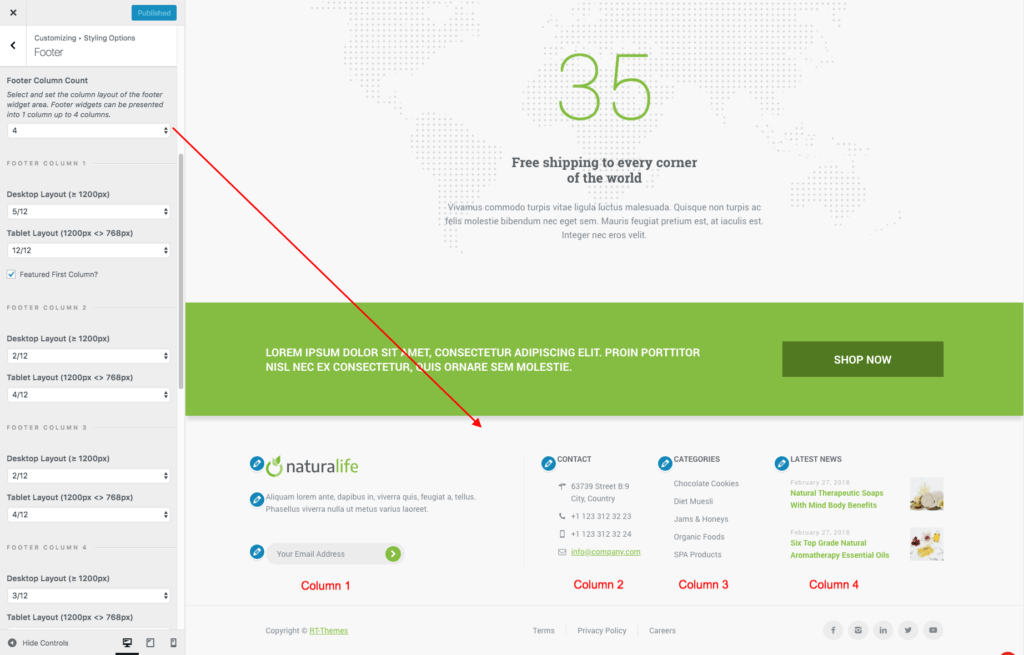
Footer
Customize the footer area