Creating a One Page Design
- Home
- NaturaLife
- Miscellaneous
- Creating a One Page Design
There are two main steps must be completed to have a one-page design.
- Creating a page that has content rows/sections with unique IDs.
- Creating a new navigation menu that targets those IDs.
Note: It is recommended to use the “Stick Always” style of the Sticky Header for one-page navigations. ( Customize > Styling Options > Header Options –> Sticky Header Behaviour )
1) Creating the Page
Once your menu is done, you can create a new or edit an existing page to define the sections to be matched the menu.
Define Sections ( Elementor )
There are two valid methods in Elementor;
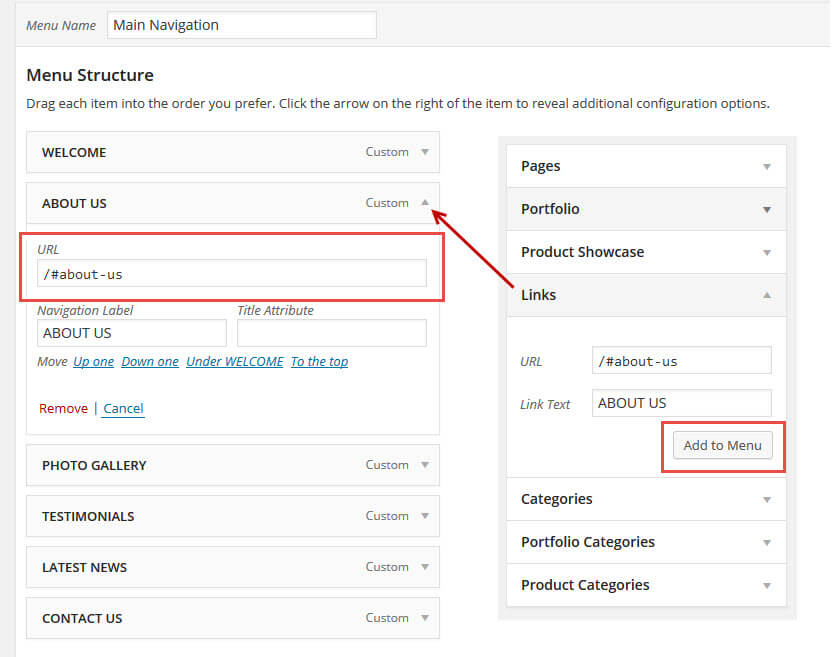
2) Creating the Menu
- Create a new menu via Appearance -> Menus
- Add “Custom Link” to the menu and give a link as “/#unique-section-id” that will be matched to the section in the final page.

Note: Do not forget to use the full URL of the page ( like http://yourwebsite.com/#unique-section-id ) when the one-page design is not the homepage and you have other menu items in the menu linking outside the “One Page Design” page.


