Creating a One Page Design
- Home
- Ava
- Miscellaneous
- Creating a One Page Design
There are two main steps must be completed to have a one-page design.
- Creating a page that has content rows with unique IDs.
- Creating a new navigation menu that targets those IDs.
Creating the page
We recommend use Visual Composer for this because it will be much simple to manage;
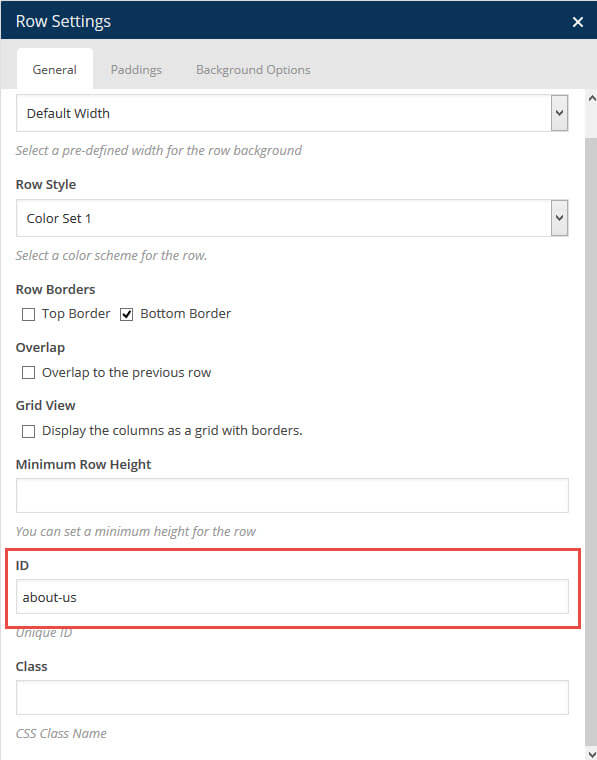
- Split your content into multiple Rows and give a different row id for each that you want to be scrolled. Visual composer rows that have an ID set (see image below).

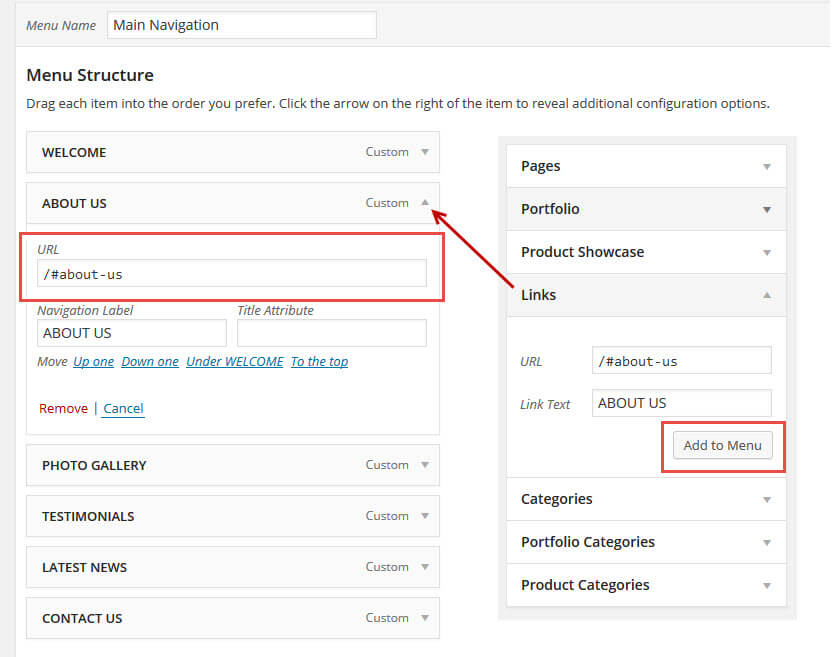
- Then create your menu and add a “Custom Menu Item” type link that links to that elements / ID (see image below).

Important Notes
Note : Do not forget to use the full URL of the page ( like http://yourwebsite.com/#the-ID ) when the one-page design is not the homepage and you have other menu items in the menu linking outside the “One Page Design” page.
Note : You have to use the # (anchor link method) to link to those sections / rows within a page.
