Portfolio Listing Page
- Home
- RT-Theme 19
- Portfolio List / Post
- Portfolio Listing Page
Setting up a Portfolio Listing Page
Setting up a portfolio listing page is pretty straigth forward.
- Create your product(s)
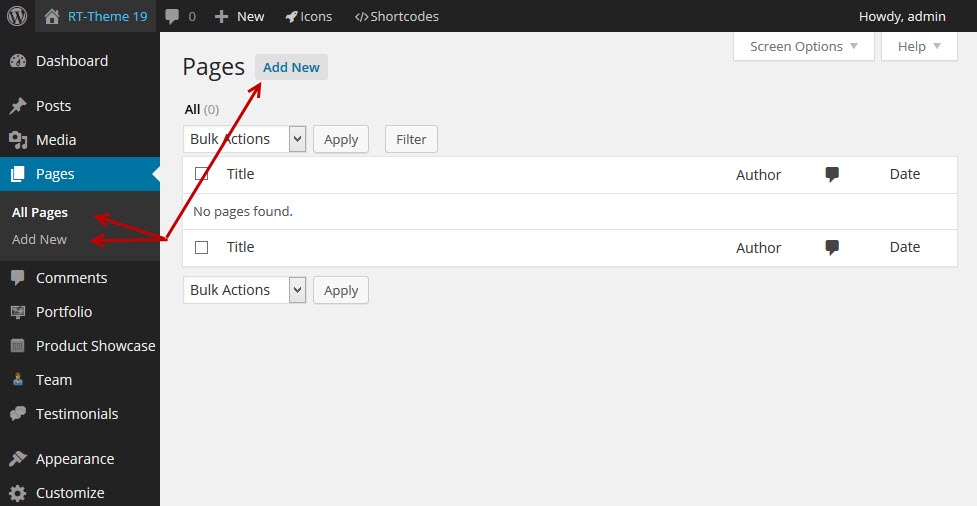
- Create a page
- Insert the products posts shortcode or use the visual composer and add a products showcase element
2) Creating A Portfolio Page.
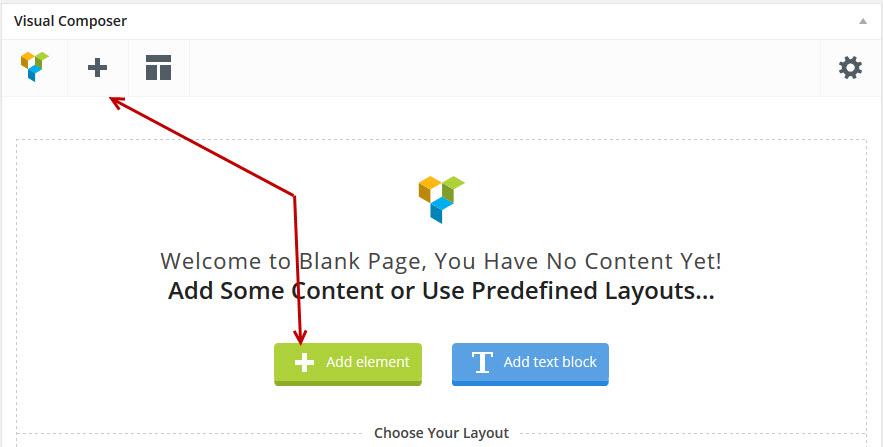
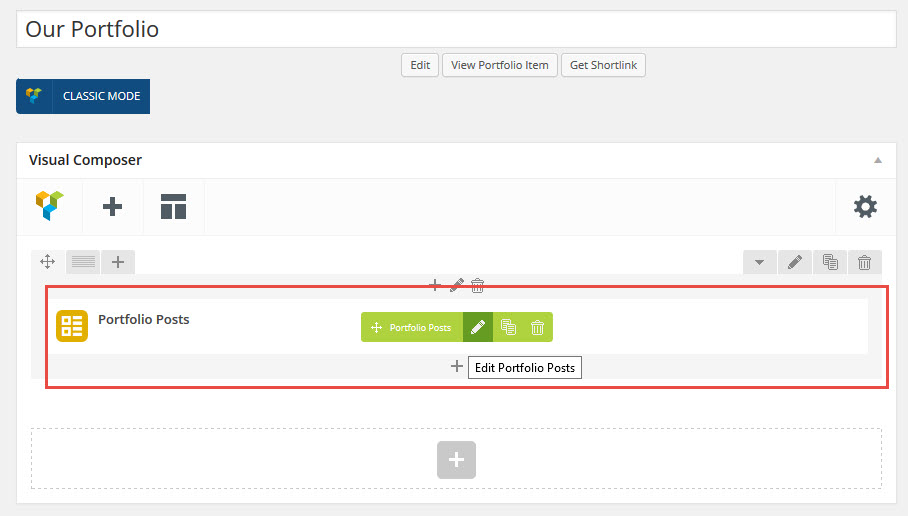
3) Inserting a Portfolio Post Element (visual composer).
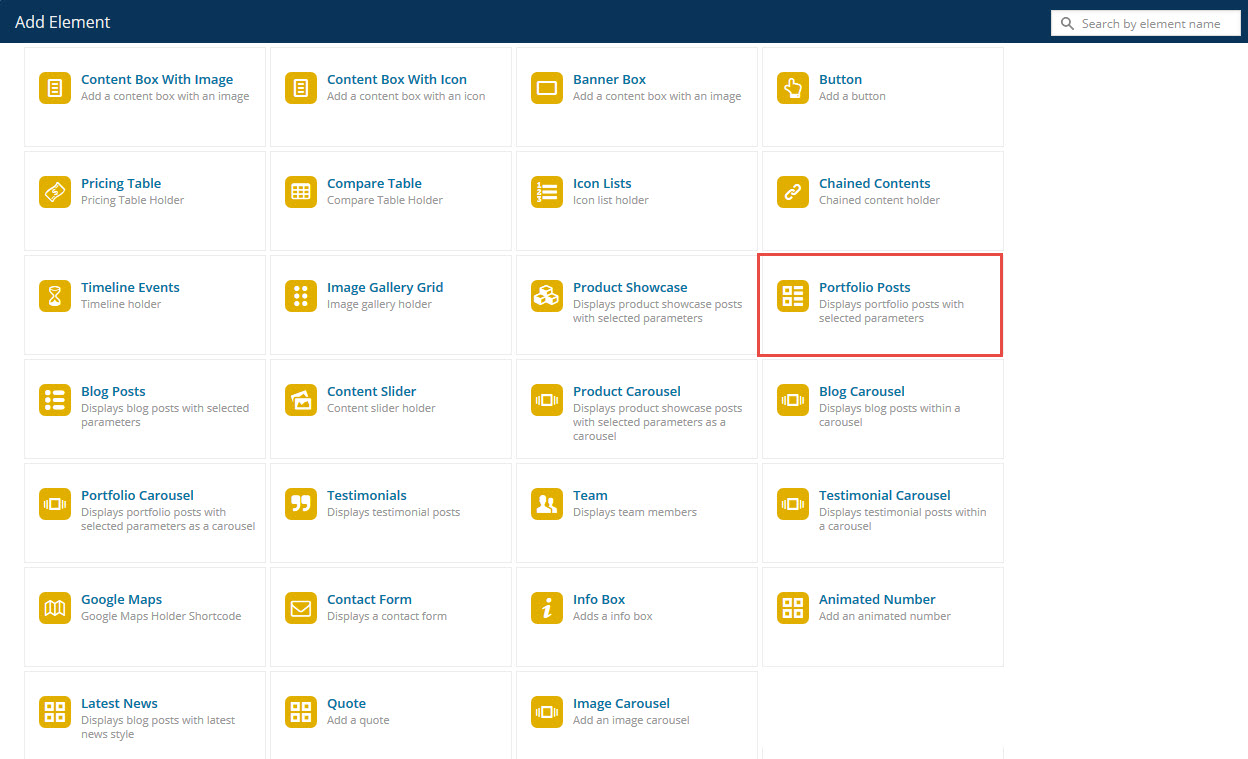
Click on the add element (the + sign) in the visual composer and add a portfolio post module / element.
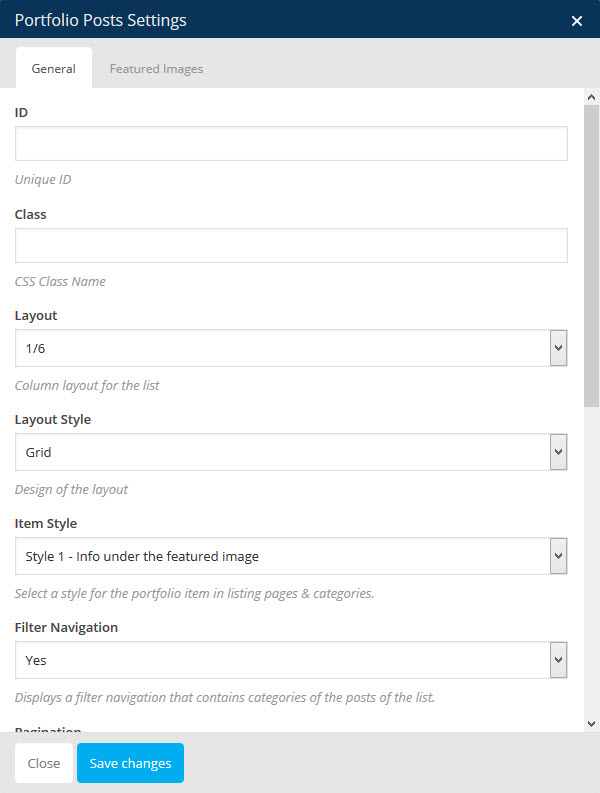
After select and inserting the element a popup window appear with all the available settings for that element.
Adjust the settings in that popup window (You can always later edit them if you dont like the result).
Note : Be aware that those visual composer settings popup screen have more then one tab with settings you can adjust. After adjusting the settings click the save changes button in the popup window and you will see something like this.
Adjust the settings in that popup window (you can always later edit them if you dont like the result).
Note : Be aware that those visual composer settings popup screen have more then one tab with settings you can adjust. After adjusting the settings click the save changes button in the popup window and you will see something like this.
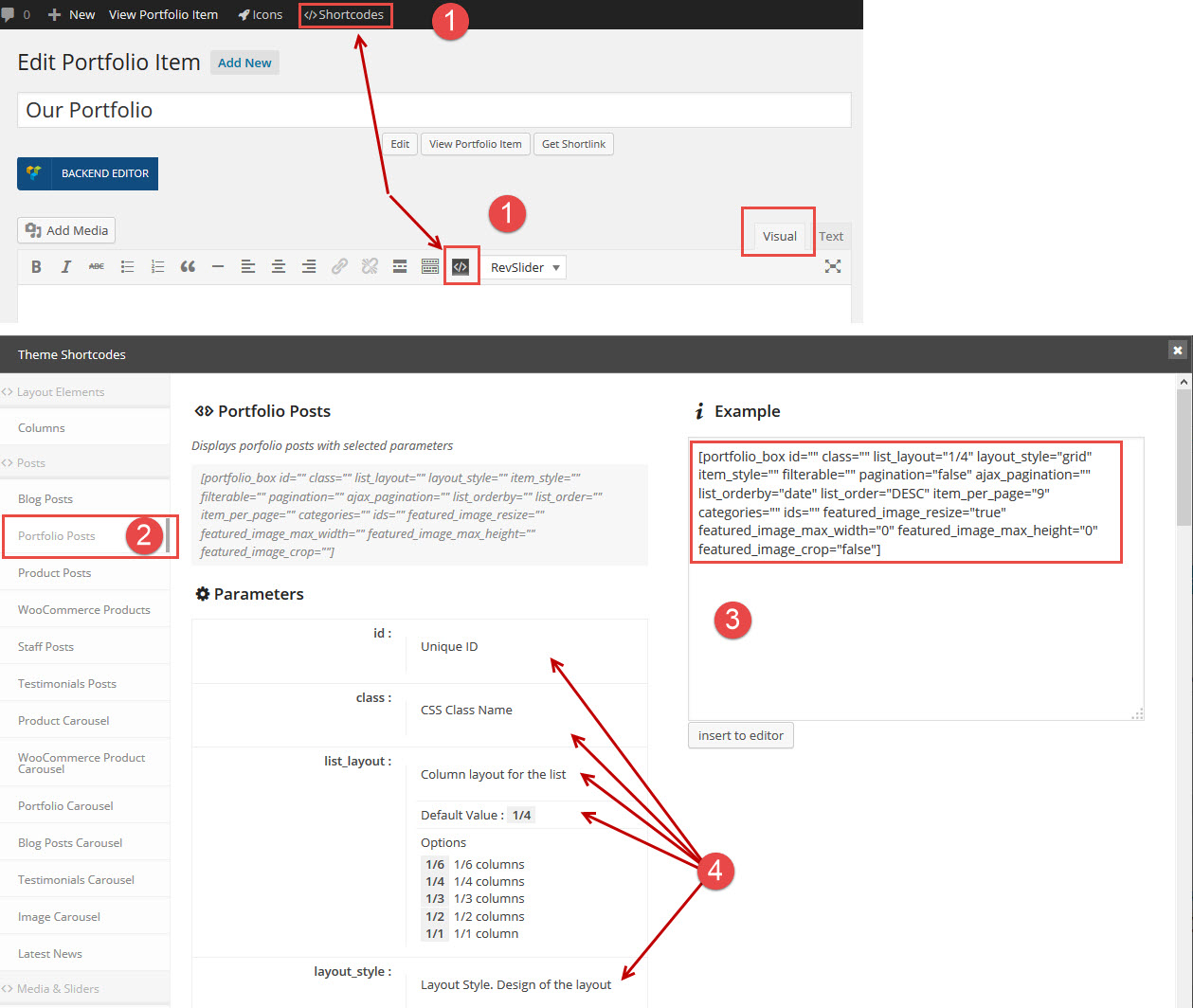
3) Inserting a Portfolio by shortcode.
Click on the shortcode button in the admin bar or on the icon above the editor and in the popup window select the Portfolio Shortcode, adjust the code to your need and copy and paste the shortcode into your page content at the location where you want this showcase to appear.
Note : There are more parameters and options then visible in the screenshot above.
- The Shortcode button
- The Portfolio Post shortcode
- The Shortcode example. Adjust the shortcode and copy and paste the shortcode into the page body content and adjust the parameters.
- The parameter options are explained in here. You can adjust those in the shortcode in step 3.
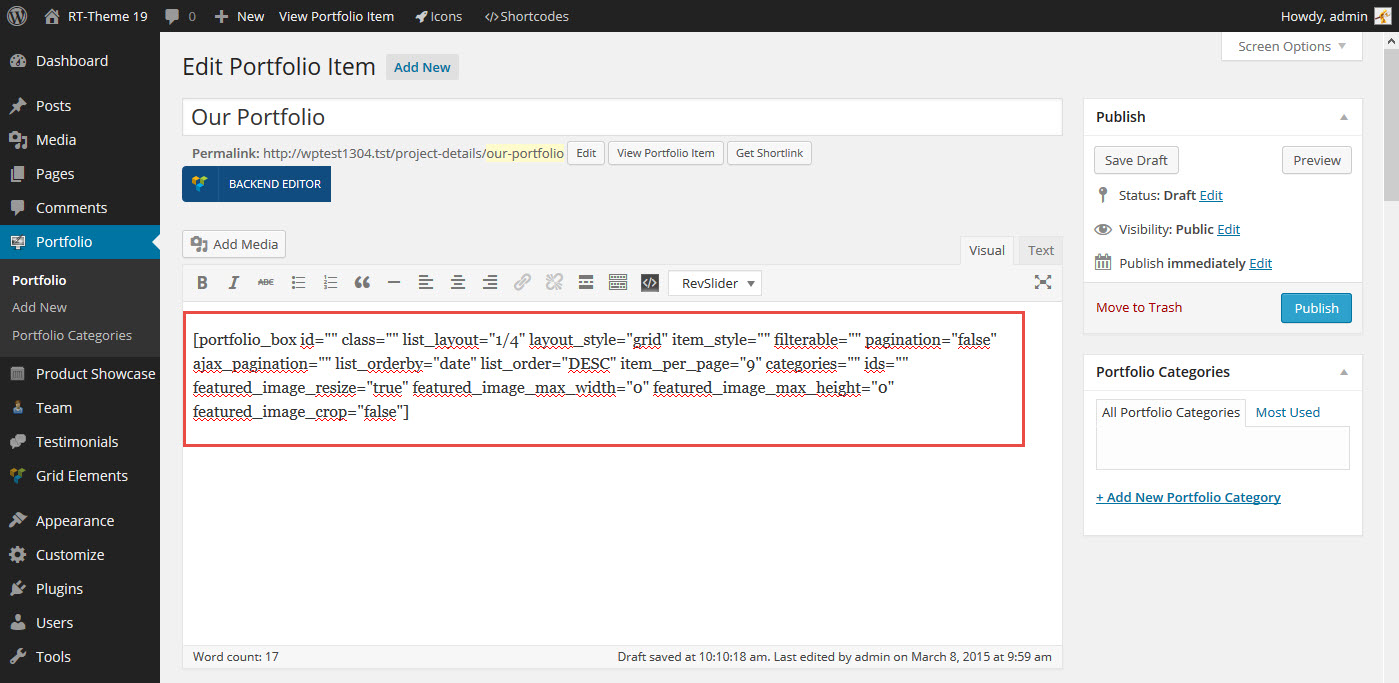
Note : The shortcode in the page could look like this.
Adjust the Page Design Options
Now you can adjust the Design options in that page if you want the page to have special or different design that is different from the default settings in the customizer. In the customizer the settings can be set globally for all the theme elements in pages and posts. In Rt-Theme 19 the ability has been added to alter these global settings for a individual page or post. Each page or post has a section called “Design Options” with a lot of settings that can be changed for that page or post only. It gives one the ability to have a completely different look for one page or post as you can alter the background image for the body, left menu area or right side content area, a background color etc.
View the abilities of the Design Options
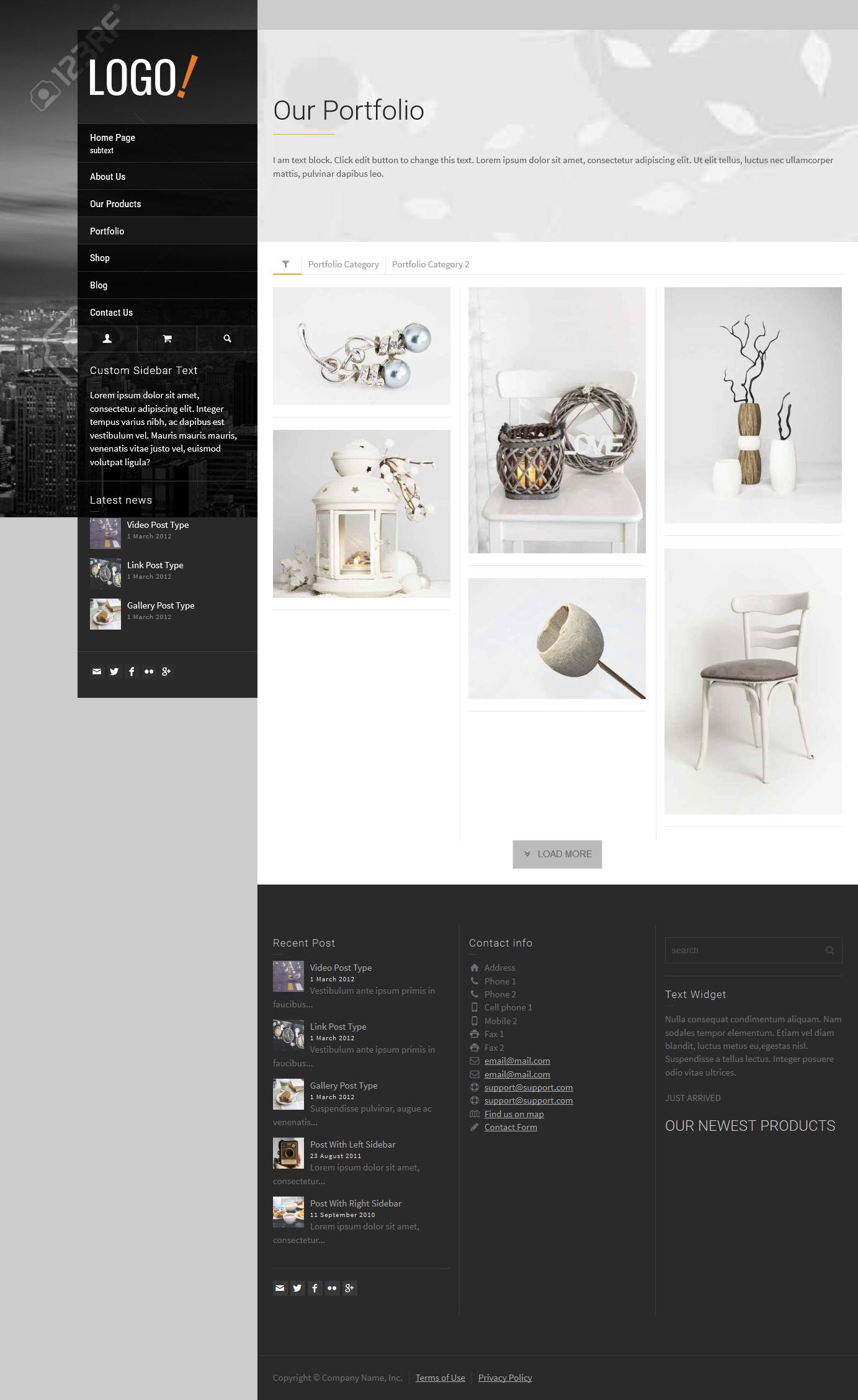
Once you are done customizing the page you can publish it and view the result of that page in the front of yourwebsite. It might be looking like this.
Note : It all depends on your design and the elements you added into the page.