Navigation Settings
- Home
- RT-Theme 19
- Theme Customizer
- Navigation Settings
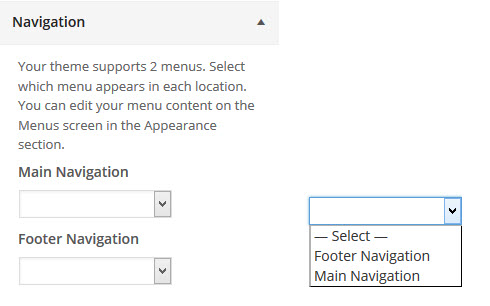
RT-Theme 19 Customizer Navigation.
In the customizer one can select and set a precreated menu to the theme menu containers. The theme uses two menu containter.
- Main navigation
- Footer navigation
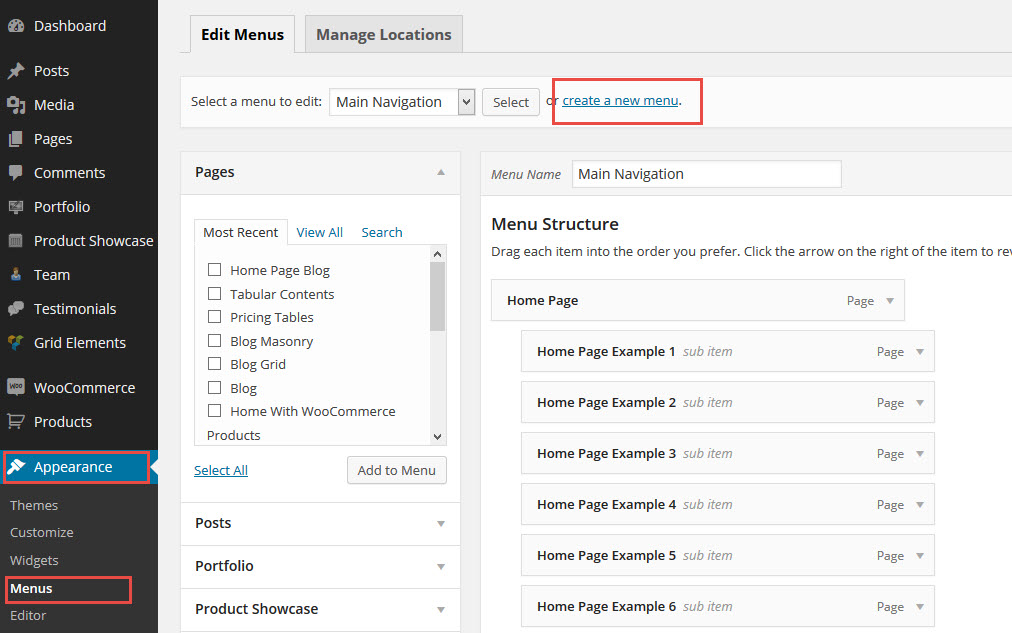
You can create a menu by using of the wordpress appearance menu system system. Note : You can also attach the menu in there to the theme menu containers.
Menu items are dragged and dropped into the menu containers Try some of the wordpress menu tutorials on youtube.com as they explain all.
WordPress 3.0 menu system
WordPress 3.0 menu custom links
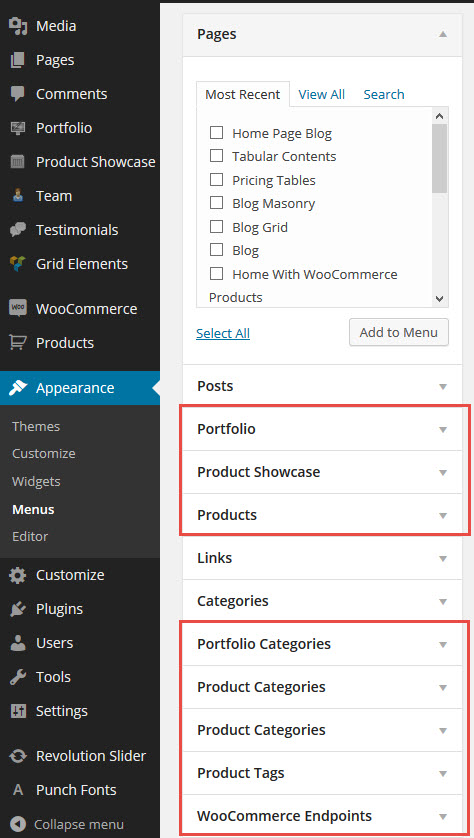
Adding custom post types and categories to the menu
If you want to add single custom post types and or categories to the menu and you dont see them then enable them in the screen options below the admin name.
Once enabled you can drag and drop them from the available menu options on the left or (right in rtl websites).
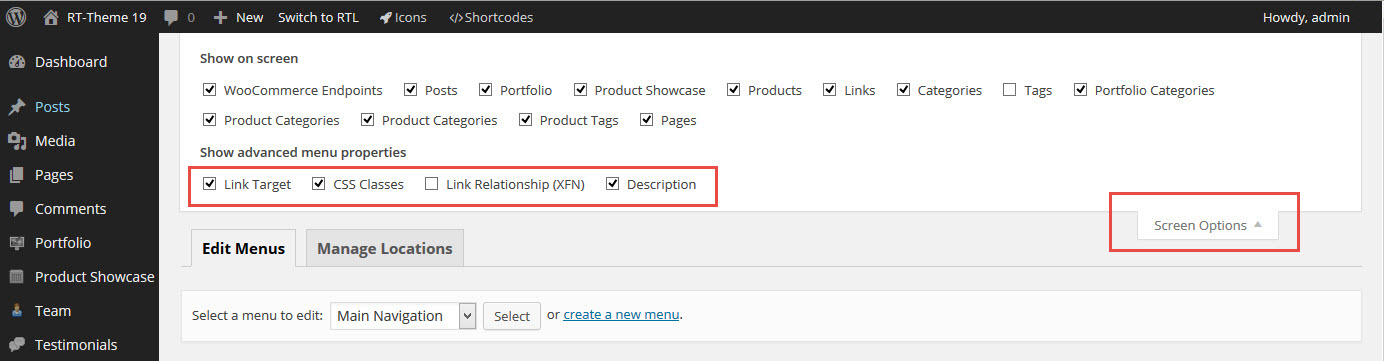
Adding Icons and subtext to the menu
To add icons to a menu items make sure in the in the screen options you have enabled the css classes and the description fields for the menu items (see image).
Once you have these fields visible in the menu item you can
- Click in the class field by the mouse. A list of available icons will appear and you can select and set your icon of choice to the menu item.
- Add a sub text to the desctiption field to display below the Menu item Label text.
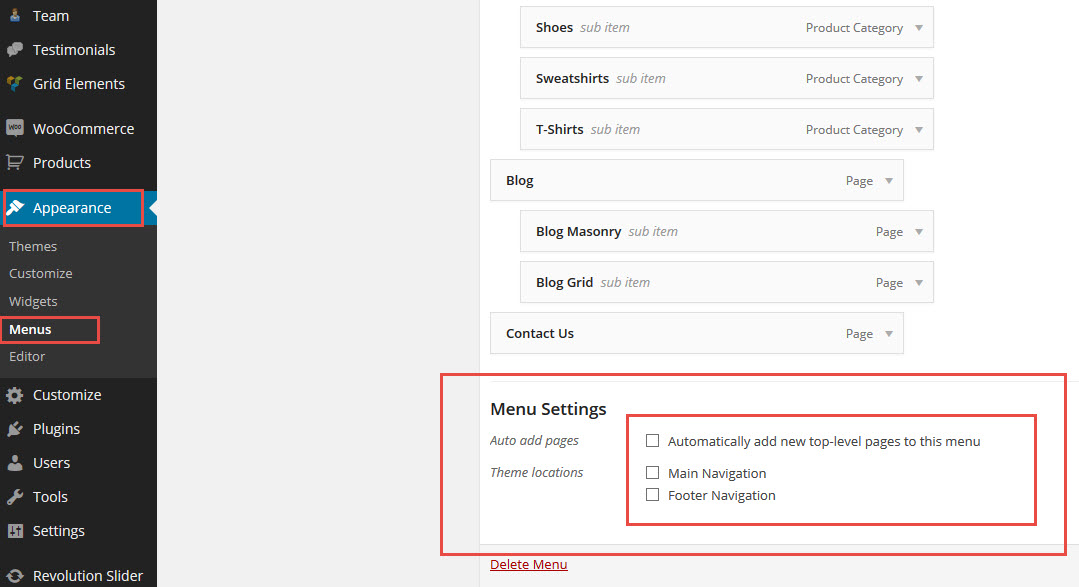
Note : You can also assign a menu to the theme menu containers in the appearance menu system itself at the bottom of each of your custom menu you created in the wordpress menu system.
Note : You can only set one custom menu to one container.
Mobile Navigation.
Note : Be aware that the mobile navigation is different then the one you see in your computer while resizing the browser window.