Creating a Testimonial
- Home
- BusinessLounge
- Testimonial List / Post
- Creating a Testimonial
Creating a Testimonial
Creating a Testimonial is a pretty straight forward process. Use the “Testimonials” Custom Post Type to add your Testimonials.
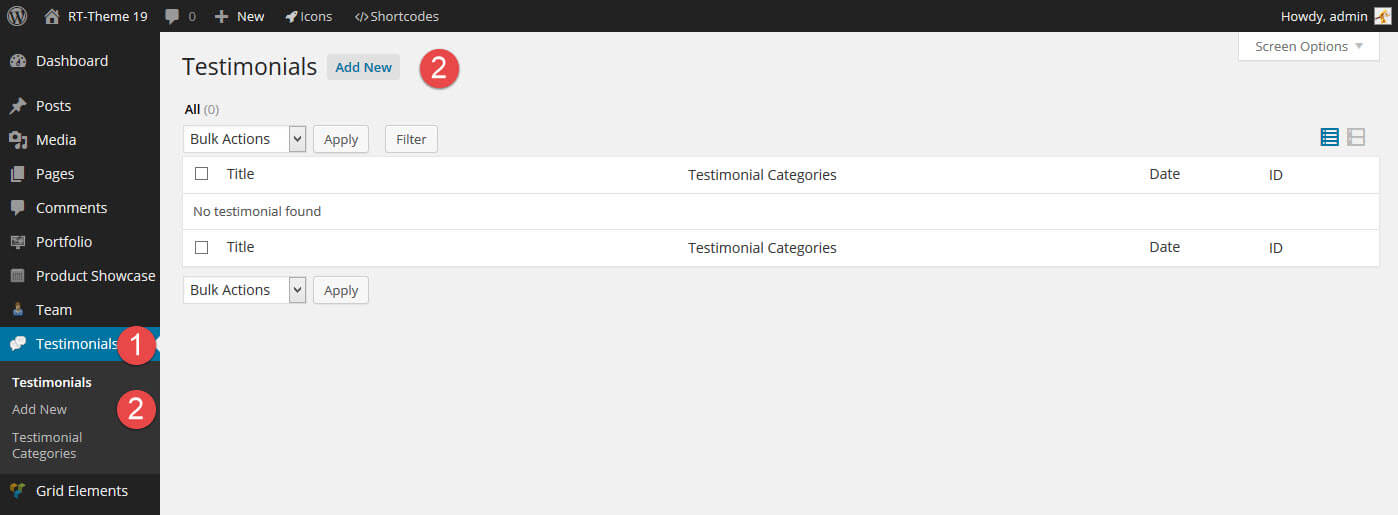
- In the WordPress Admin Area go to the Testimonials Post area
- Either click on Add New in the Menu or the Add New in the top of the Post List
Things you should know
- A single testimonials item can not be previewed or viewed as a single post
- Testimonials can be grouped by categories.
- Calling a Testimonial has do be done by its id or category
- the testimonial text allows valid HTML code (h-tags, a-tags, divs), but we advise to keep the formatting as simple as possible.
- For each Testimonial Item one can add :
- A Name of the person who wrote the Testimonial
- A Job title of the person who wrote the Testimonial
- A (valid) URL to that person’s website or social page
- A Text for the URL
- Upload a featured image by clicking the “Set featured image” link under the “Featured Image” box.
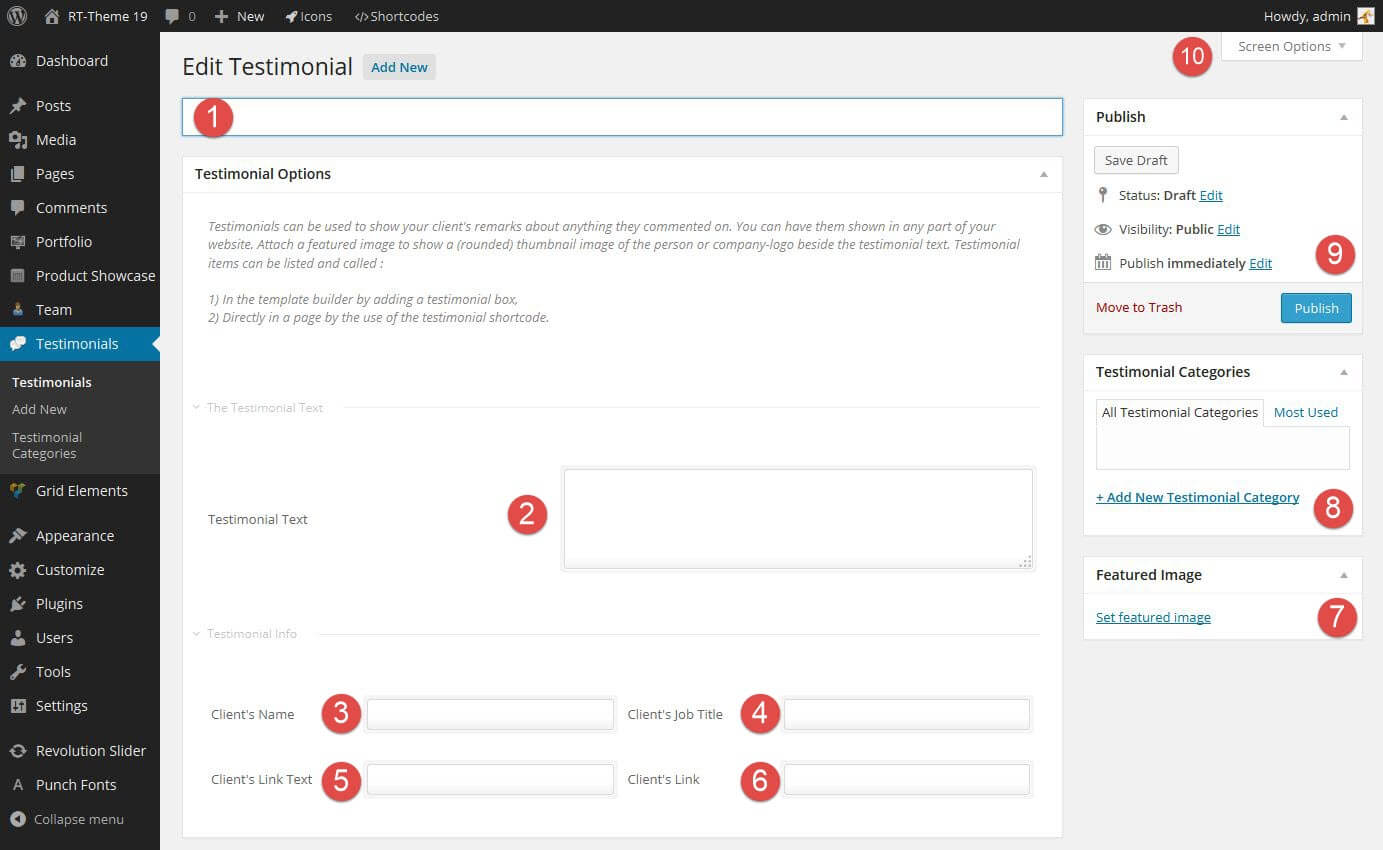
The Single Testimonials Item
The Single Team Member item has not so many options as the other post types.
- The Title (Name) of the Testimonial
- The Testimonial Text
- Clients Name
- The Clients Job Title
- The Clients Link Text (optional)
- The Clients Link Url (optional)
- The Client image or logo
- The Testimonial category to group them
- Publish the post. Make the post visible in the front of your website. Or change its date, visibility, set as a draft.
- The Screen options. Enable / disable what you want to have visible in this custom post type.
Once all settings and content are added to the testimonial item you can publish the post and it will become visible in the testimonials list you created in a page either by adding the testimonials posts shortcode or visual composer testimonials element to that page at the location where you want the testimonial list to appear.
Note : Since testimonials have not a single post page, they don’t have individual design options, too.